Навигация
Категории
| Скрипты для Ucoz [474] |
| Шаблоны для Ucoz [199] |
| Графика для Ucoz [11] |
| Скрипты Меню для сайта [21] |
| Ajax Окна [4] |
Мини-Чат
Опрос
Лучшие пользователи
Статистика
Онлайн всего: 1
Гостей: 1
Пользователей: 0
| Главная » Файлы » Всё для Ucoz » Скрипты для Ucoz |
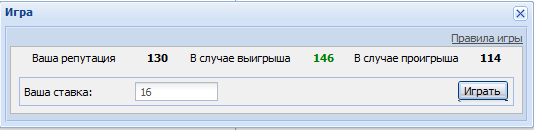
Первый PHP скрипт для ucoz игра на репутацию

А вот и Самый первый PHP скрипт для ucoz, позволяющий создать на сайте
некую онлайн игру, выигрыш в который будет именно репутация
пользователя.
Приступаем к установке php скрипта:
Ставим код скрипта, в любое место на вашем сайте:
Создаем новую страницу или в любое место вставляем следующий скрипт:
Далее качаем этот скрипт и загружаем в папку scripts. Эта папка у вас появится при оплате услуг php.
В скачанном архиве есть папки index.php, там находим следующие строки и заменяем на свои:
Логин и пароль вписываете любого администратора на сайте.
некую онлайн игру, выигрыш в который будет именно репутация
пользователя.
Приступаем к установке php скрипта:
Ставим код скрипта, в любое место на вашем сайте:
Создаем новую страницу или в любое место вставляем следующий скрипт:
Code
<script type="text/javascript">
// © http://uweb.su/
function playRepgame(){var h = $("#stvka").val(); if (window.reqNow) return alert('Запрос уже выполняется'); if (/\D+/.test(h) || !h) return alert('Поля заполнены неправильно'); $("#statimgj").show(); window.reqNow = true; $.getScript("/php/reputation/index.php?s=" + $("#stvka").val(), function(){ window.reqNow = false; _uWnd.alert('<span style="color: ' + (_repst?"black":"red") + '"><br>' + _repgame + '</span>', ' ', {w: 290, h: 100, tm: 5000}); if (_repst) $("#stvka").val(""); try {$("#hasrepgame").html(_repnow).css("color", "red"); setTimeout(function(){ $("#hasrepgame").css("color", "black");}, 1000); } catch(e){} $("#statimgj").hide();});}
function gameRept(){var go = _uButton(null,'b',{text: 'Играть', content: 'onclick="playRepgame();" id="playgojj"'}); new _uWnd('r', 'Игра', 535, 200, {align: 0, oncontent: function(){ $("#stvka").focus();$.get("/index/9-$USER_ID$", function(data){hpts = parseInt($('#kdfjeu2', $('cmd[p="content"]', data).text()).html() || 0) || 0;$("#hasrepgame").html(hpts);});}}, '<div align="right"><a href="#" onclick="$(this).parent(\'div\').hide();$(\'#ruleRep\').show();setTimeout(function(){ _uWnd.getbyname(\'r\').checksize() },400);return false;">Правила игры</a></div><fieldset id="ruleRep" style="display: none"> Суть игры очень прост. Вы делаете ставку, которая при выигрыше удваивается, а при проигрыше понижается. То есть если у вас репутация была 130 и вы поставите ставку 10, то при выигрыше получите 140, а при проигрыше останется 120. </fieldset><div style="border:1px solid #b8b8b8; background:#f0f0f0; padding: 4px 6px;margin:2px 0px;"><table border="0" cellpadding="0" cellspacing="0" width="100%"><tr><td width="23%" align="center">Ваша репутация</td><td width="10%" align="center"><b id="hasrepgame">0</b></td><td width="23%" align="center"><span class="wlshw" style="display: none">В случае выигрыша</span><span class="jjgf"> </span></td><td width="10%" align="center"><span class="wlshw" style="display: none"><b id="winrepgame">0</b></span><span class="jjgf"> </span></td><td width="23%" align="center"><span class="wlshw" style="display: none">В случае проигрыша</span><span class="jjgf"> </span></td><td width="10%" align="center"><span class="wlshw" style="display: none"><b id="loserepgame">0</b></span><span class="jjgf"> </span></td></tr></table><br><fieldset><table border="0" cellpadding="0" cellspacing="0" width="100%"><tr><td width="95%"><table border="0" cellpadding="0" cellspacing="0" width="100%"><tr><td width="110">Ваша ставка:</td><td><input type="text" onkeyup="chckgmr(this);" onchange="chckgmr(this);" onblur="chckgmr(this);" id="stvka" style="width: 75px"></td></tr></table></td><td><table border="0" cellpadding="0" cellspacing="0" width="100%"><tr><td width="18"><img src="http://softaman.ru/img/933982014.gif" border="0" alt="" align="absmiddle" id="statimgj" style="display:none"></td><td>' + go + '</td></tr></table></td></tr></table></fieldset></div>');alert('Только для зарегистрированных пользователей.');}
function chckgmr(i){ if ((/^\d+$/.test(i.value)) && parseInt(i.value)>0) { i.style.color=""; $(".wlshw").show(); $(".jjgf").hide(); var k = hpts - parseInt(i.value); $("#winrepgame").html(hpts + parseInt(i.value)).css("color","green"); $("#loserepgame").html(k); if (k<0) { $(".wlshw").hide(); $(".jjgf").show(); i.style.color="red"; }} else {i.style.color="red"; $(".wlshw").hide(); $(".jjgf").show(); }}
</script>
<a href="javascript://" onclick="gameRept();return false;">Игра на репутацию</a>
// © http://uweb.su/
function playRepgame(){var h = $("#stvka").val(); if (window.reqNow) return alert('Запрос уже выполняется'); if (/\D+/.test(h) || !h) return alert('Поля заполнены неправильно'); $("#statimgj").show(); window.reqNow = true; $.getScript("/php/reputation/index.php?s=" + $("#stvka").val(), function(){ window.reqNow = false; _uWnd.alert('<span style="color: ' + (_repst?"black":"red") + '"><br>' + _repgame + '</span>', ' ', {w: 290, h: 100, tm: 5000}); if (_repst) $("#stvka").val(""); try {$("#hasrepgame").html(_repnow).css("color", "red"); setTimeout(function(){ $("#hasrepgame").css("color", "black");}, 1000); } catch(e){} $("#statimgj").hide();});}
function gameRept(){var go = _uButton(null,'b',{text: 'Играть', content: 'onclick="playRepgame();" id="playgojj"'}); new _uWnd('r', 'Игра', 535, 200, {align: 0, oncontent: function(){ $("#stvka").focus();$.get("/index/9-$USER_ID$", function(data){hpts = parseInt($('#kdfjeu2', $('cmd[p="content"]', data).text()).html() || 0) || 0;$("#hasrepgame").html(hpts);});}}, '<div align="right"><a href="#" onclick="$(this).parent(\'div\').hide();$(\'#ruleRep\').show();setTimeout(function(){ _uWnd.getbyname(\'r\').checksize() },400);return false;">Правила игры</a></div><fieldset id="ruleRep" style="display: none"> Суть игры очень прост. Вы делаете ставку, которая при выигрыше удваивается, а при проигрыше понижается. То есть если у вас репутация была 130 и вы поставите ставку 10, то при выигрыше получите 140, а при проигрыше останется 120. </fieldset><div style="border:1px solid #b8b8b8; background:#f0f0f0; padding: 4px 6px;margin:2px 0px;"><table border="0" cellpadding="0" cellspacing="0" width="100%"><tr><td width="23%" align="center">Ваша репутация</td><td width="10%" align="center"><b id="hasrepgame">0</b></td><td width="23%" align="center"><span class="wlshw" style="display: none">В случае выигрыша</span><span class="jjgf"> </span></td><td width="10%" align="center"><span class="wlshw" style="display: none"><b id="winrepgame">0</b></span><span class="jjgf"> </span></td><td width="23%" align="center"><span class="wlshw" style="display: none">В случае проигрыша</span><span class="jjgf"> </span></td><td width="10%" align="center"><span class="wlshw" style="display: none"><b id="loserepgame">0</b></span><span class="jjgf"> </span></td></tr></table><br><fieldset><table border="0" cellpadding="0" cellspacing="0" width="100%"><tr><td width="95%"><table border="0" cellpadding="0" cellspacing="0" width="100%"><tr><td width="110">Ваша ставка:</td><td><input type="text" onkeyup="chckgmr(this);" onchange="chckgmr(this);" onblur="chckgmr(this);" id="stvka" style="width: 75px"></td></tr></table></td><td><table border="0" cellpadding="0" cellspacing="0" width="100%"><tr><td width="18"><img src="http://softaman.ru/img/933982014.gif" border="0" alt="" align="absmiddle" id="statimgj" style="display:none"></td><td>' + go + '</td></tr></table></td></tr></table></fieldset></div>');alert('Только для зарегистрированных пользователей.');}
function chckgmr(i){ if ((/^\d+$/.test(i.value)) && parseInt(i.value)>0) { i.style.color=""; $(".wlshw").show(); $(".jjgf").hide(); var k = hpts - parseInt(i.value); $("#winrepgame").html(hpts + parseInt(i.value)).css("color","green"); $("#loserepgame").html(k); if (k<0) { $(".wlshw").hide(); $(".jjgf").show(); i.style.color="red"; }} else {i.style.color="red"; $(".wlshw").hide(); $(".jjgf").show(); }}
</script>
<a href="javascript://" onclick="gameRept();return false;">Игра на репутацию</a>
Далее качаем этот скрипт и загружаем в папку scripts. Эта папка у вас появится при оплате услуг php.
В скачанном архиве есть папки index.php, там находим следующие строки и заменяем на свои:
Code
$site = "http://сюда свой сайт/";
$pass = "Пароль";
$login = "Логин";
$pass = "Пароль";
$login = "Логин";
Логин и пароль вписываете любого администратора на сайте.
| Всего комментариев: 0 | |

