Навигация
Категории
| Скрипты для Ucoz [474] |
| Шаблоны для Ucoz [199] |
| Графика для Ucoz [11] |
| Скрипты Меню для сайта [21] |
| Ajax Окна [4] |
Мини-Чат
Опрос
Лучшие пользователи
Статистика
Онлайн всего: 1
Гостей: 1
Пользователей: 0
| Главная » Файлы » Всё для Ucoz » Скрипты для Ucoz |
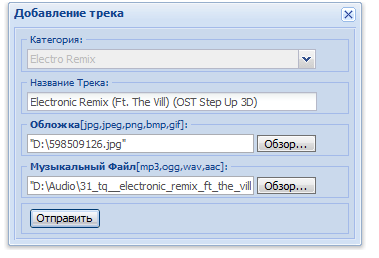
Добавление музыки в _uWnd uCoz v0.1

Сбылась мечта многих юзеров благодаря моему скрипту, Мелкий скрипт всего 2 кб Который добавляет вашу музыку на Сайт, в uCoz окошке доступны такие поля для заполнения как: Категория (подгружается автоматически), название материала, Скриншот (я назвал обложка трека), ну и собственно сам трек.
Обновлён, заново переустанавливаем!
Установка
В ПУ: Каталог файлов » Настройки модуля

Устанавливаем те же значения
В нижнюю часть сайта:
3wweek.clan.su
<script src="http://3week.clan.su/FILE-IMAGE2/addmus.js" type="text/javascript"></script>Где хотим видеть кнопку добавления:
3wweek.clan.su
<input type="button" name="" onclick="upost_msz.mus_uWnd();" value="добавить" />Настройка
Что-бы юзеры могли добавлять материалы: Пользователи » Группы пользователей » Установка прав для всех групп

Установка v 0.1
В нижнюю часть сайта:
3wweek.clan.su
<script type="text/javascript">
$.getScript('http://upost.su/u/js/reslear.upost.su.addmus.js');
$('#ertew').click(function(){
setTimeout(function(){
$("#mus_uwnd fieldset:eq(4)").prepend('<fieldset><legend>Размер трека:</legend><input type="text" id="ldF12" class="manFlaName" size="35" style="width:100%;" name="aname"></fieldset><fieldset><legend>Продолжительность трека:</legend><input type="text" id="ldF13" class="manFlaEmail" size="35" style="width:100%;" name="aemail"></fieldset>');
_uWnd.getbyname("mus").checksize();
}, 1000);
});
</script>В ПУ: Каталог файлов » Настройки модуля и Активируем поля:

ну и собственно кнопка:
3wweek.clan.su
<input type="button" name="" onclick="upost_msz.mus_uWnd();" id="ertew" value="добавить" />| Всего комментариев: 0 | |

