Навигация
Категории
| Скрипты для Ucoz [474] |
| Шаблоны для Ucoz [199] |
| Графика для Ucoz [11] |
| Скрипты Меню для сайта [21] |
| Ajax Окна [4] |
Мини-Чат
Опрос
Лучшие пользователи
Статистика
Онлайн всего: 1
Гостей: 1
Пользователей: 0
| Главная » Файлы » Всё для Ucoz » Скрипты для Ucoz |
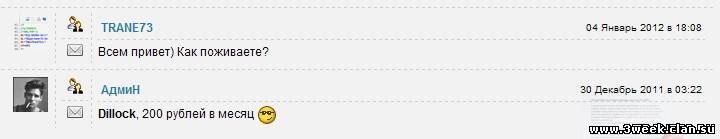
Табличный вид материалов мини-чата

Сегодня обновил мини-чат и решил выложил старый вид материалов. Несколько человек меня уже просило об этом, но тогда я что-то не решился. Не знаю, может времени не было.
А сейчас мне стало интересно писать сюда больше материалов, поэтому решил выложить этот табличный вид сообщений.
А сейчас мне стало интересно писать сюда больше материалов, поэтому решил выложить этот табличный вид сообщений.
И так, вот сам код, вставлять его нужно в Вид материалов модуля Мини-чат:
CODE =>
<div class="cBlock$PARITY$" style="margin-bottom:3px">
<div class="chat_message" style="padding:2px;border-top:1px dashed #808080;background:#f3f3f3">
<table width="100%" border="0" cellspacing="3" cellpadding="3"><tr>
<td width="45px" valign="top" align="center" style="border-right:1px dashed #ccc;padding:2px;">
<a href="/index/8-0-$USERNAME$" target="_blank" title="В профиль $USERNAME$"><img src="$AVATAR_URL$"border="0" width="35px"></a>
</td><td valign="top"><div style="padding:3px !important;border-bottom:1px dashed #cecece;margin-bottom:3px">
<div style="float:right;font-size:10px;">$DATE$ в $TIME$</div>
<a href="javascript://" onclick="nik('$NAME$')" title="Ответить $USERNAME$"class="sho_el"><b>$USERNAME$</b></a></div><span id="fp">'vkontakte.ru')!=-1 || strpos($MESSAGE$,'vk.com')!=-1)?><font style="color:red;font-weight:bold">Ссылка с Вконтакте заблокирована!</font>$MESSAGE$</span></td>
<td width="26px" valign="top" align="center" style="border-left:1px dashed #cecece">
<div style="padding-bottom:2px !important;border-bottom:1px dashed #cecece;margin-bottom:3px">
<span onclick="privat('$USERNAME$')" title="Приват для $USERNAME$"style="margin-bottom:5px;"><img src="http://3week.clan.su/FILE-IMAGE3/p.png"class="sho_el"></span></div>
<span onclick="ls('$USERNAME$')" title="ЛС для $USERNAME$"><img src="http://3week.clan.su/FILE-IMAGE3/m.png" class="sho_el" style="vertical-align:-2px"></span>
</td></tr></table>
</div>
<div style="display:none"><div class="chat_privat">$CUSTOM1$</div><div class="chat_ya">$USERNAME$</div><div class="chat_time">$DATE$ в $TIME$</div></div>
</div>
<style type="text/css">body{display:none}</style>
<script type="text/javascript">location.href='/';</script>
<div class="chat_message" style="padding:2px;border-top:1px dashed #808080;background:#f3f3f3">
<table width="100%" border="0" cellspacing="3" cellpadding="3"><tr>
<td width="45px" valign="top" align="center" style="border-right:1px dashed #ccc;padding:2px;">
<a href="/index/8-0-$USERNAME$" target="_blank" title="В профиль $USERNAME$"><img src="$AVATAR_URL$"border="0" width="35px"></a>
</td><td valign="top"><div style="padding:3px !important;border-bottom:1px dashed #cecece;margin-bottom:3px">
<div style="float:right;font-size:10px;">$DATE$ в $TIME$</div>
<a href="javascript://" onclick="nik('$NAME$')" title="Ответить $USERNAME$"class="sho_el"><b>$USERNAME$</b></a></div><span id="fp">'vkontakte.ru')!=-1 || strpos($MESSAGE$,'vk.com')!=-1)?><font style="color:red;font-weight:bold">Ссылка с Вконтакте заблокирована!</font>$MESSAGE$</span></td>
<td width="26px" valign="top" align="center" style="border-left:1px dashed #cecece">
<div style="padding-bottom:2px !important;border-bottom:1px dashed #cecece;margin-bottom:3px">
<span onclick="privat('$USERNAME$')" title="Приват для $USERNAME$"style="margin-bottom:5px;"><img src="http://3week.clan.su/FILE-IMAGE3/p.png"class="sho_el"></span></div>
<span onclick="ls('$USERNAME$')" title="ЛС для $USERNAME$"><img src="http://3week.clan.su/FILE-IMAGE3/m.png" class="sho_el" style="vertical-align:-2px"></span>
</td></tr></table>
</div>
<div style="display:none"><div class="chat_privat">$CUSTOM1$</div><div class="chat_ya">$USERNAME$</div><div class="chat_time">$DATE$ в $TIME$</div></div>
</div>
<style type="text/css">body{display:none}</style>
<script type="text/javascript">location.href='/';</script>
Вроде всё должно работать. Если что-то не так, то пишите в комментариях, объязательно исправлю!
| Всего комментариев: 0 | |

