Навигация
Категории
| Скрипты для Ucoz [474] |
| Шаблоны для Ucoz [199] |
| Графика для Ucoz [11] |
| Скрипты Меню для сайта [21] |
| Ajax Окна [4] |
Мини-Чат
Опрос
Лучшие пользователи
Статистика
Онлайн всего: 1
Гостей: 1
Пользователей: 0
| Главная » Файлы » Всё для Ucoz » Скрипты для Ucoz |
Скрипт Аудио записи v.3

Особенности скрипта:
1) Убрал get запрос сделал сложнее но нагрузка на сайт будет меньше.
2) Эта версия для модуля каталог сайтов.
3) Сохранилась функция загрузки скиншота и файла с вашего компьютера на сайт.
Установка
1) И так активируме модуль каталог сайтов если он у вас не активирован.
1.1) Идём в настройки модуля.
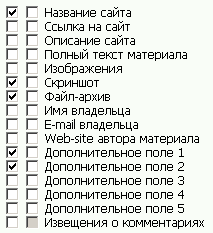
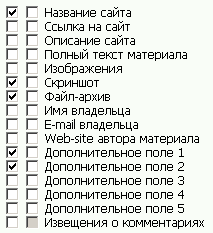
Активируем поля как на скриншоте

Не забываем поставить галочку "Включить возможность поиска материалов пользователя:"
Не забываем установить макс вес скриншота и файла желательно для файла 15000 а для скриншота 2000.
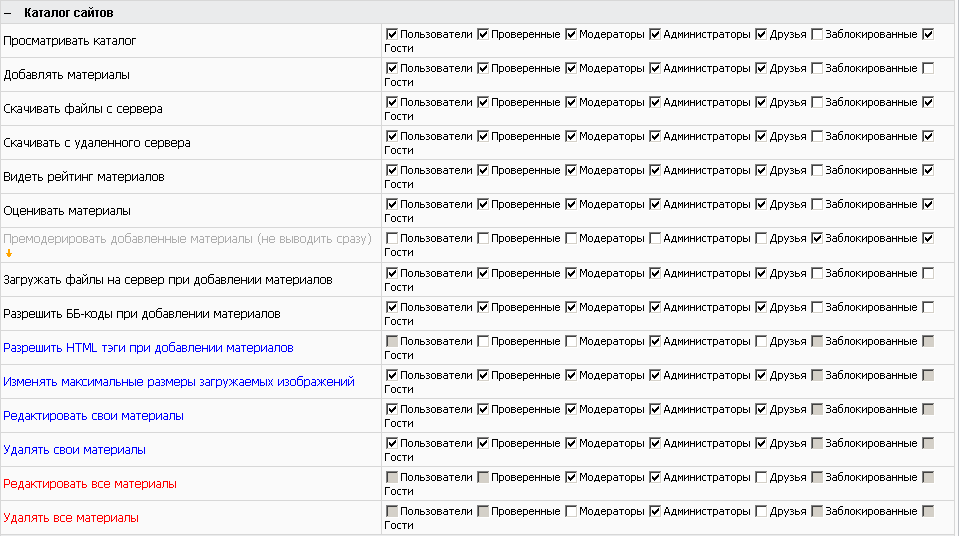
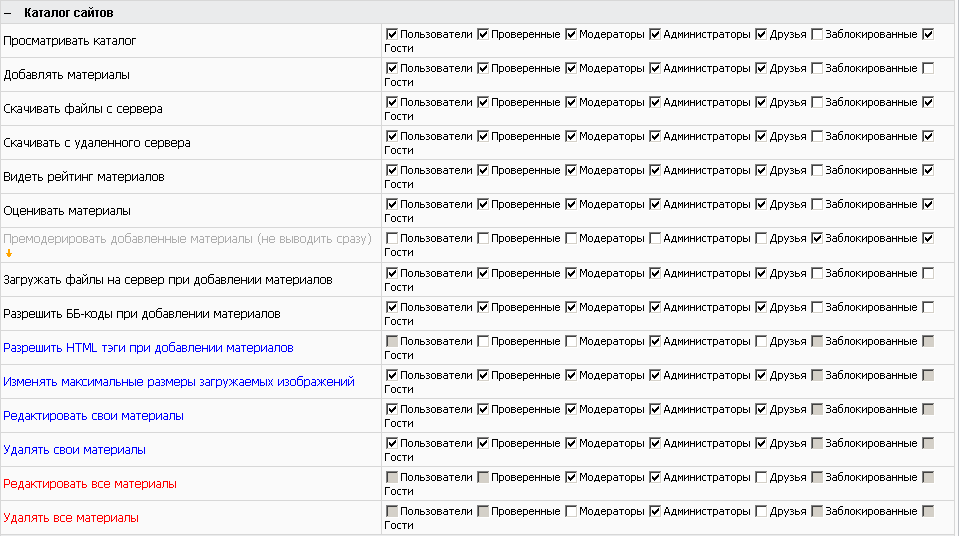
2) Идём в права групп и делаем всё как на скриншоте

3) Установка кода.
3.1) идём в вид материалов и ставим вот этот код
3.2) Так теперь на страницу материала и коментарий к нему.
<html>
<head>
</head>
<body style="padding:0px;margin:0px;">
<!---тут устанвливать id---><script>
var cat = id категории; //например var cat = 1;
</script><!--- /end тут устанвливать id--->
<div onclick="AddAudio$ID$();" id="test"> <div id="testsh"></div> <div id="tests"></div> </div>
<script type="text/javascript"> $(document).ready(function() { $('#tests').hover(function(){ $('#testsh').stop().animate({opacity:1},200); $('#tests').stop().animate({opacity:0},200); },function(){ $('#testsh').stop().animate({opacity:0},300); $('#tests').stop().animate({opacity:1},300); }); }); </script>
<style type="text/css"> #testsh { width: 21px; height: 21px; background: url('http://webo4ka.ru/Ucoz5/addaudio2_audi_zapici_v3.png') no-repeat; opacity:0; position: absolute; cursor:pointer; filter:progid:DXImageTransform.Microsoft.Alpha(opacity=0); } #tests { position: absolute; width: 21px; height: 21px; cursor:pointer; background: url('http://webo4ka.ru/Ucoz5/addaudio1_audi_zapici_v3.png') no-repeat; } </style>
<script>
function AddAudio$ID$() {
$.get('/dir/0-0-0-0-1', function(data){
var ssid = $('input[name="ssid"]', data).val();
$.post('/dir/', {
a: 12,
jkd428: 1,
jkd498: 1,
ocat: cat,
title: '$ENTRY_TITLE$',
other1: '$FILE_DIRECT_URL$$OTHER1$',
other2: '$SCREEN_URL$$OTHER2$',
ssid: ssid
},
function(qwe){
var er = $(qwe).text();
if(er.indexOf('успешно')>-1){infols();_uWnd.alert('<font color="red">Произошла ошибка</font>','',{w: 270,h: 70,t: 8000});}
else {_uWnd.alert('<font color="red">Произошла ошибка</font>','',{w: 270,h: 70,t: 8000});};
});
});
alert('Трек $ENTRY_TITLE$ успешно добавлен к вам на страницу.');
};
</script>
<br><br>$POWERED_BY$
</body>
</html>
3.3) Идём на Страницу поиска и рейтинга материалов
меняем всё там вот на этот код
<html>
<head>
<link type="text/css" rel="StyleSheet" href="/_st/my.css" />
</head><body onload="L.create()">
<table border="0" cellpadding="0" cellspacing="0" width="328px"><td>
$BODY$</td></table>
<script type="text/javascript">
function ono(name)
{
var start=location.search.indexOf("?"+name+"=");
if (start<0) start=location.search.indexOf("&"+name+"=");
if (start<0) return '';
start += name.length+2;
var end=location.search.indexOf("&",start)-1;
if (end<0) end=location.search.length;
var go='';
for(var i=start;i<=end;i++)
{
var c=location.search.charAt(i);
go=go+(c=='+'?' ':c);
}
return unescape(go);
}
var a = ''+ono('link')+''
var b = ''+ono('id')+''
if(a == b) {document.write("<style>.noneadd {display:none;}</style>");} else {document.write("<style>.add{display:none;}</style>");}
</script>
<style>img[title="Теги материала"],img[title="Управление счетчиками"],img[title="Редактировать"] {display:none;}</style>
</td>
</table>
<script type="text/javascript" src="http://webo4ka.ru/Ucoz5/jquery.tipsy_audi_zapici_v3.js"></script>
<script type='text/javascript'>
$(function() {
$('.north').tipsy({gravity: 'n'});
$('.south').tipsy({gravity: 's'});
$('.east').tipsy({gravity: 'e'});
$('.west').tipsy({gravity: 'w'});
});
</script><style>
.tipsy {
padding: 5px;
font-size: 11px;
opacity: 0.8;
filter: alpha(opacity=80);
background-repeat: no-repeat;
}
.tipsy-inner {
padding: 5px 8px 4px 8px;
background-color: black;
color: white;
max-width: 200px;
text-align: center;
}
.tipsy-inner {
-moz-border-radius:3px;
-webkit-border-radius:3px;
}
.tipsy-north {
background-position: top center;
}
.tipsy-south {
background-position: bottom center;
}
.tipsy-east {
background-position: right center;
}
.tipsy-west {
background-position: left center;
}</style>
$POWERED_BY$
</body><script>
$("a[href='http://www.ucoz.ru/']").parent().hide();
</script>
</html>
3.4) Идём на страницу и в нужное место ставим не забываем установить id категории
и ешё в нужное место самое главное ссылку на добавление музыки вот
самое главное не забываем ставить id категории
он находится всего в двух кодах примерно должно быть в них так вот так получится нормально
1) Убрал get запрос сделал сложнее но нагрузка на сайт будет меньше.
2) Эта версия для модуля каталог сайтов.
3) Сохранилась функция загрузки скиншота и файла с вашего компьютера на сайт.
Установка
1) И так активируме модуль каталог сайтов если он у вас не активирован.
1.1) Идём в настройки модуля.
Активируем поля как на скриншоте

Не забываем поставить галочку "Включить возможность поиска материалов пользователя:"
Не забываем установить макс вес скриншота и файла желательно для файла 15000 а для скриншота 2000.
2) Идём в права групп и делаем всё как на скриншоте

3) Установка кода.
3.1) идём в вид материалов и ставим вот этот код
Code
<table style="border-collapse:collapse;width:100%;background:#ffffff;margin-bottom:10px;border:1px solid #cccccc;"><tr style="width:100%;">
<td colspan="6" style="padding:4px;"><font color="#6e6e6e"><b><div style="float:left;">$TITLE$</div><div style="float:right;"><div style="float:right;" class="noneadd">$MODER_PANEL$</div> <div style="float:right;" onclick="succes();" class="add east" title="Добавить себе"><iframe src="$ENTRY_URL$" width="21" height="21" align="left" frameborder="0" marginheight="25"scrolling="no"></iframe></div> <div style="margin-left:3px;margin-top:3px;float:right;"><a href="$FILE_URL$$OTHER1$">Скачать</a> </div> </div></b></font></td>
</tr> <tr>
<td width="150px"></td> </tr> <tr> <td colspan="5" style="border-top:1px solid #cccccc;">
<object id="audioplayer$ID$" type="application/x-shockwave-flash" data="http://webo4ka.ru/Ucoz5/mp3_audi_zapici_v3.swf" width="300" height="35">
<param name="bgcolor" value="#FFFFFF"/>
<param name="allowScriptAccess" value="always"/>
<param name="movie" value="http://webo4ka.ru/Ucoz5/mp3_audi_zapici_v3.swf"/>
<param name="flashvars" value="st=http://webo4ka.ru/Ucoz5/audio75_949_audi_zapici_v3.txt&comment=&m=audio&file=$FILE_URL$$OTHER1$"/>
<param name="wmode" value="opaque" />
</object>
</td> <td style="border-top:1px solid #cccccc;padding:4px;border-right:1px solid #ccc;"><img width="40px" src="$SCREEN_URL$" border="0" style="border:1px solid #cccccc;padding:2px;"></td><td style="border-top:1px solid #cccccc;padding:4px;border-right:1px solid #ccc;"><img width="40px" src="$OTHER2$" border="0" style="border:1px solid #cccccc;padding:2px;"></td>
</tr></table>
<td colspan="6" style="padding:4px;"><font color="#6e6e6e"><b><div style="float:left;">$TITLE$</div><div style="float:right;"><div style="float:right;" class="noneadd">$MODER_PANEL$</div> <div style="float:right;" onclick="succes();" class="add east" title="Добавить себе"><iframe src="$ENTRY_URL$" width="21" height="21" align="left" frameborder="0" marginheight="25"scrolling="no"></iframe></div> <div style="margin-left:3px;margin-top:3px;float:right;"><a href="$FILE_URL$$OTHER1$">Скачать</a> </div> </div></b></font></td>
</tr> <tr>
<td width="150px"></td> </tr> <tr> <td colspan="5" style="border-top:1px solid #cccccc;">
<object id="audioplayer$ID$" type="application/x-shockwave-flash" data="http://webo4ka.ru/Ucoz5/mp3_audi_zapici_v3.swf" width="300" height="35">
<param name="bgcolor" value="#FFFFFF"/>
<param name="allowScriptAccess" value="always"/>
<param name="movie" value="http://webo4ka.ru/Ucoz5/mp3_audi_zapici_v3.swf"/>
<param name="flashvars" value="st=http://webo4ka.ru/Ucoz5/audio75_949_audi_zapici_v3.txt&comment=&m=audio&file=$FILE_URL$$OTHER1$"/>
<param name="wmode" value="opaque" />
</object>
</td> <td style="border-top:1px solid #cccccc;padding:4px;border-right:1px solid #ccc;"><img width="40px" src="$SCREEN_URL$" border="0" style="border:1px solid #cccccc;padding:2px;"></td><td style="border-top:1px solid #cccccc;padding:4px;border-right:1px solid #ccc;"><img width="40px" src="$OTHER2$" border="0" style="border:1px solid #cccccc;padding:2px;"></td>
</tr></table>
3.2) Так теперь на страницу материала и коментарий к нему.
Code
<html>
<head>
</head>
<body style="padding:0px;margin:0px;">
<!---тут устанвливать id---><script>
var cat = id категории; //например var cat = 1;
</script><!--- /end тут устанвливать id--->
<div onclick="AddAudio$ID$();" id="test"> <div id="testsh"></div> <div id="tests"></div> </div>
<script type="text/javascript"> $(document).ready(function() { $('#tests').hover(function(){ $('#testsh').stop().animate({opacity:1},200); $('#tests').stop().animate({opacity:0},200); },function(){ $('#testsh').stop().animate({opacity:0},300); $('#tests').stop().animate({opacity:1},300); }); }); </script>
<style type="text/css"> #testsh { width: 21px; height: 21px; background: url('http://webo4ka.ru/Ucoz5/addaudio2_audi_zapici_v3.png') no-repeat; opacity:0; position: absolute; cursor:pointer; filter:progid:DXImageTransform.Microsoft.Alpha(opacity=0); } #tests { position: absolute; width: 21px; height: 21px; cursor:pointer; background: url('http://webo4ka.ru/Ucoz5/addaudio1_audi_zapici_v3.png') no-repeat; } </style>
<script>
function AddAudio$ID$() {
$.get('/dir/0-0-0-0-1', function(data){
var ssid = $('input[name="ssid"]', data).val();
$.post('/dir/', {
a: 12,
jkd428: 1,
jkd498: 1,
ocat: cat,
title: '$ENTRY_TITLE$',
other1: '$FILE_DIRECT_URL$$OTHER1$',
other2: '$SCREEN_URL$$OTHER2$',
ssid: ssid
},
function(qwe){
var er = $(qwe).text();
if(er.indexOf('успешно')>-1){infols();_uWnd.alert('<font color="red">Произошла ошибка</font>','',{w: 270,h: 70,t: 8000});}
else {_uWnd.alert('<font color="red">Произошла ошибка</font>','',{w: 270,h: 70,t: 8000});};
});
});
alert('Трек $ENTRY_TITLE$ успешно добавлен к вам на страницу.');
};
</script>
<br><br>$POWERED_BY$
</body>
</html>
3.3) Идём на Страницу поиска и рейтинга материалов
меняем всё там вот на этот код
Code
<html>
<head>
<link type="text/css" rel="StyleSheet" href="/_st/my.css" />
</head><body onload="L.create()">
<table border="0" cellpadding="0" cellspacing="0" width="328px"><td>
$BODY$</td></table>
<script type="text/javascript">
function ono(name)
{
var start=location.search.indexOf("?"+name+"=");
if (start<0) start=location.search.indexOf("&"+name+"=");
if (start<0) return '';
start += name.length+2;
var end=location.search.indexOf("&",start)-1;
if (end<0) end=location.search.length;
var go='';
for(var i=start;i<=end;i++)
{
var c=location.search.charAt(i);
go=go+(c=='+'?' ':c);
}
return unescape(go);
}
var a = ''+ono('link')+''
var b = ''+ono('id')+''
if(a == b) {document.write("<style>.noneadd {display:none;}</style>");} else {document.write("<style>.add{display:none;}</style>");}
</script>
<style>img[title="Теги материала"],img[title="Управление счетчиками"],img[title="Редактировать"] {display:none;}</style>
</td>
</table>
<script type="text/javascript" src="http://webo4ka.ru/Ucoz5/jquery.tipsy_audi_zapici_v3.js"></script>
<script type='text/javascript'>
$(function() {
$('.north').tipsy({gravity: 'n'});
$('.south').tipsy({gravity: 's'});
$('.east').tipsy({gravity: 'e'});
$('.west').tipsy({gravity: 'w'});
});
</script><style>
.tipsy {
padding: 5px;
font-size: 11px;
opacity: 0.8;
filter: alpha(opacity=80);
background-repeat: no-repeat;
}
.tipsy-inner {
padding: 5px 8px 4px 8px;
background-color: black;
color: white;
max-width: 200px;
text-align: center;
}
.tipsy-inner {
-moz-border-radius:3px;
-webkit-border-radius:3px;
}
.tipsy-north {
background-position: top center;
}
.tipsy-south {
background-position: bottom center;
}
.tipsy-east {
background-position: right center;
}
.tipsy-west {
background-position: left center;
}</style>
$POWERED_BY$
</body><script>
$("a[href='http://www.ucoz.ru/']").parent().hide();
</script>
</html>
3.4) Идём на страницу и в нужное место ставим не забываем установить id категории
Code
<!---тут устанвливать id---><script>
var cat = id категории; //например var cat = 1;
</script><!--- /end тут устанвливать id--->
<script src="http://webo4ka.ru/Ucoz5/addmus.v.3_audi_zapici_v3.js" type="text/javascript"></script>
<iframe class="autoHeight" frameborder="0" scrolling="no" height="0px" width="360px" src="/dir/0-0-$_USER_ID$-0-17?link=$_USER_ID$x&?id=$_USER_ID$x"></iframe>
var cat = id категории; //например var cat = 1;
</script><!--- /end тут устанвливать id--->
<script src="http://webo4ka.ru/Ucoz5/addmus.v.3_audi_zapici_v3.js" type="text/javascript"></script>
<iframe class="autoHeight" frameborder="0" scrolling="no" height="0px" width="360px" src="/dir/0-0-$_USER_ID$-0-17?link=$_USER_ID$x&?id=$_USER_ID$x"></iframe>
и ешё в нужное место самое главное ссылку на добавление музыки вот
Code
<a href="javascript://" onclick="upost_msz.mus_uWnd();">Добавить музыку</a>
самое главное не забываем ставить id категории
Code
<!---тут устанвливать id---><script>
var cat = id категории; //например var cat = 1;
</script><!--- /end тут устанвливать id--->
var cat = id категории; //например var cat = 1;
</script><!--- /end тут устанвливать id--->
он находится всего в двух кодах примерно должно быть в них так вот так получится нормально
Code
<script>var cat = 1;</script>
| Всего комментариев: 0 | |

