Навигация
Категории
| Скрипты для Ucoz [474] |
| Шаблоны для Ucoz [199] |
| Графика для Ucoz [11] |
| Скрипты Меню для сайта [21] |
| Ajax Окна [4] |
Мини-Чат
Опрос
Лучшие пользователи
Статистика
Онлайн всего: 1
Гостей: 1
Пользователей: 0
| Главная » Файлы » Всё для Ucoz » Скрипты для Ucoz |
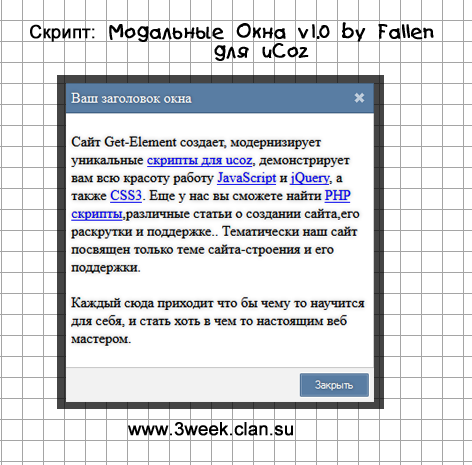
Скрипты: Модальные Окна v1.0 by Fallen

Решил написать свои модальные окна на jQuery. Окна очень простые, выполнены в стиле ВКОНТАКТЕ.
При нажатии на ссылку плавно появляется окно + затемнение сайта! Дизайн выполнен на CSS3 и без картинок, за исключением крестика =)
И так приступим к установке!
Добавим div в котором будет скажем так жить затемнение сайта(т.е. наша маска). Если вы не хотите видеть затемнение вашего сайта, то
ставить этот div не обязательно!
Вставляем после тега <body>
Далее подключим наш дизайн окон!
В СSS вставляем
Стили мы задали, далее подключим скрипт который будет обрабатывать вывод нашего окна!
Теперь блок с содержимым нашего окна, вставляем этот код
<div id="modal_1" style="display:none;" class="window" align="center">
<div class="modal_block">
<div class="modal_title">
Ваш заголовок окна
<div class="close" title="Закрыть окно"></div>
</div>
<div class="modal_content">
Содержимое окна
<div class="modal_footer">
<input type="button" value="Закрыть" class="close" title="Закрыть окно">
</div>
</div>
</div>
Обратите внимание что для разных окон разный id="modal_1", если у вас будет другой id, то не забудьте прописать такое же название в ссылке.
И последнее сама ссылка на окно:
теперь настройки:
name="modal" : Означает что окно будет модальным,прописывать обязательно!
href="#modal_1" : Ссылка на наше окно, указывается через решетку #!
Все готово!
При нажатии на ссылку плавно появляется окно + затемнение сайта! Дизайн выполнен на CSS3 и без картинок, за исключением крестика =)
И так приступим к установке!
Добавим div в котором будет скажем так жить затемнение сайта(т.е. наша маска). Если вы не хотите видеть затемнение вашего сайта, то
ставить этот div не обязательно!
Вставляем после тега <body>
Code
<div id="mask"></div>
Далее подключим наш дизайн окон!
В СSS вставляем
Code
#mask {
position: absolute;
left: 0;
top: 0;
z-index: 9000;
background-color: #000;
display: none;
}
.window {
position: fixed;
left: 0;
top: 0;
z-index: 9999;
}
.close {
float: right;
background: url('/img/close.png') center center no-repeat;
opacity: 0.6;
padding: 6px;
margin: 4px 4px 4px 8px;
cursor: pointer;
}
.close:hover {
opacity: 1;
}
.modal_block {
display: block;
width: 350px;
-moz-border-radius: 2px;
-webkit-border-radius: 2px;
border-radius: 2px;
-khtml-border-radius: 2px;
-o-border-radius: 2px;
border:10px solid rgba(0,0,0,0.1);
-webkit-box-shadow: 0 0 7px rgba(0,0,0,0.3), 0 0 7px rgba(0,0,0,0.3);
-moz-box-shadow: 0 0 7px rgba(0,0,0,0.3), 0 0 7px rgba(0,0,0,0.3);
box-shadow: 0 0 7px rgba(0,0,0,0.3), 0 0 7px rgba(0,0,0,0.3);
}
.modal_title {
display: block;
background: #597DA3;
padding: 6px;
color: #fff;
text-shadow:0 -0.7px 0 rgba(255,255,255,0.4), 0 0 4px rgba(0,0,0,0.4);
text-align:left;
border: 1px solid rgba(0,0,0,0.2);
}
.modal_content {
display: block;
background: #fff;
text-shadow:0 -0.7px 0 rgba(255,255,255,0.4), 0 0 4px rgba(0,0,0,0.4);
padding: 6px;
text-align:left;
border-left: 1px solid rgba(0,0,0,0.2);
border-right: 1px solid rgba(0,0,0,0.2);
}
.modal_footer {
display: block;
background: #F2F2F2;
border-top: 1px solid rgba(0,0,0,0.2);
padding: 2px;
height: 35px;
}
.modal_footer input[type="button"] {
text-shadow:0 -0.7px 0 rgba(255,255,255,0.4), 0 0 4px rgba(0,0,0,0.4);
opacity: 1;
cursor: pointer;
font-size: 11.3px;
float: right;
padding: 4px 13px 4px 13px;
border: 1px solid #45688E;
color: #fff;
-moz-border-radius: 1.7px;
-webkit-border-radius: 1.7px;
border-radius: 1.7px;
-khtml-border-radius: 1.7px;
-o-border-radius: 1.7px;
background: -webkit-linear-gradient(top, #597DA3, #597DA3);
background: -moz-linear-gradient(top, #597DA3, #597DA3);
background: -ms-linear-gradient(top, #597DA3, #597DA3);
background: -o-linear-gradient(top, #597DA3, #597DA3);
-webkit-box-shadow: 0 0 1px rgba(255,255,255,0.02), inset 0 0 1px #fff;
-moz-box-shadow: 0 0 1px rgba(255,255,255,0.02), inset 0 0 1px #fff;
box-shadow: 0 0 1px rgba(255,255,255,0.02), inset 0 0 1px #fff;
}
.modal_footer input[type="button"]:hover {
background: -webkit-linear-gradient(top, #7092B5, #597DA3);
background: -moz-linear-gradient(top, #7092B5, #597DA3);
background: -ms-linear-gradient(top, #7092B5, #597DA3);
background: -o-linear-gradient(top, #7092B5, #597DA3);
}
position: absolute;
left: 0;
top: 0;
z-index: 9000;
background-color: #000;
display: none;
}
.window {
position: fixed;
left: 0;
top: 0;
z-index: 9999;
}
.close {
float: right;
background: url('/img/close.png') center center no-repeat;
opacity: 0.6;
padding: 6px;
margin: 4px 4px 4px 8px;
cursor: pointer;
}
.close:hover {
opacity: 1;
}
.modal_block {
display: block;
width: 350px;
-moz-border-radius: 2px;
-webkit-border-radius: 2px;
border-radius: 2px;
-khtml-border-radius: 2px;
-o-border-radius: 2px;
border:10px solid rgba(0,0,0,0.1);
-webkit-box-shadow: 0 0 7px rgba(0,0,0,0.3), 0 0 7px rgba(0,0,0,0.3);
-moz-box-shadow: 0 0 7px rgba(0,0,0,0.3), 0 0 7px rgba(0,0,0,0.3);
box-shadow: 0 0 7px rgba(0,0,0,0.3), 0 0 7px rgba(0,0,0,0.3);
}
.modal_title {
display: block;
background: #597DA3;
padding: 6px;
color: #fff;
text-shadow:0 -0.7px 0 rgba(255,255,255,0.4), 0 0 4px rgba(0,0,0,0.4);
text-align:left;
border: 1px solid rgba(0,0,0,0.2);
}
.modal_content {
display: block;
background: #fff;
text-shadow:0 -0.7px 0 rgba(255,255,255,0.4), 0 0 4px rgba(0,0,0,0.4);
padding: 6px;
text-align:left;
border-left: 1px solid rgba(0,0,0,0.2);
border-right: 1px solid rgba(0,0,0,0.2);
}
.modal_footer {
display: block;
background: #F2F2F2;
border-top: 1px solid rgba(0,0,0,0.2);
padding: 2px;
height: 35px;
}
.modal_footer input[type="button"] {
text-shadow:0 -0.7px 0 rgba(255,255,255,0.4), 0 0 4px rgba(0,0,0,0.4);
opacity: 1;
cursor: pointer;
font-size: 11.3px;
float: right;
padding: 4px 13px 4px 13px;
border: 1px solid #45688E;
color: #fff;
-moz-border-radius: 1.7px;
-webkit-border-radius: 1.7px;
border-radius: 1.7px;
-khtml-border-radius: 1.7px;
-o-border-radius: 1.7px;
background: -webkit-linear-gradient(top, #597DA3, #597DA3);
background: -moz-linear-gradient(top, #597DA3, #597DA3);
background: -ms-linear-gradient(top, #597DA3, #597DA3);
background: -o-linear-gradient(top, #597DA3, #597DA3);
-webkit-box-shadow: 0 0 1px rgba(255,255,255,0.02), inset 0 0 1px #fff;
-moz-box-shadow: 0 0 1px rgba(255,255,255,0.02), inset 0 0 1px #fff;
box-shadow: 0 0 1px rgba(255,255,255,0.02), inset 0 0 1px #fff;
}
.modal_footer input[type="button"]:hover {
background: -webkit-linear-gradient(top, #7092B5, #597DA3);
background: -moz-linear-gradient(top, #7092B5, #597DA3);
background: -ms-linear-gradient(top, #7092B5, #597DA3);
background: -o-linear-gradient(top, #7092B5, #597DA3);
}
Стили мы задали, далее подключим скрипт который будет обрабатывать вывод нашего окна!
Code
<script src="/js/Get_element_modal_window_v1.0"></script>
Теперь блок с содержимым нашего окна, вставляем этот код
Code
<div id="modal_1" style="display:none;" class="window" align="center">
<div class="modal_block">
<div class="modal_title">
Ваш заголовок окна
<div class="close" title="Закрыть окно"></div>
</div>
<div class="modal_content">
Содержимое окна
<div class="modal_footer">
<input type="button" value="Закрыть" class="close" title="Закрыть окно">
</div>
</div>
</div>
Обратите внимание что для разных окон разный id="modal_1", если у вас будет другой id, то не забудьте прописать такое же название в ссылке.
И последнее сама ссылка на окно:
Code
<a name="modal" href="#modal_1" title="Моё модальное окно">Гыыы, окошко</a>
теперь настройки:
name="modal" : Означает что окно будет модальным,прописывать обязательно!
href="#modal_1" : Ссылка на наше окно, указывается через решетку #!
Все готово!
| Всего комментариев: 0 | |

