Навигация
Категории
| Скрипты для Ucoz [474] |
| Шаблоны для Ucoz [199] |
| Графика для Ucoz [11] |
| Скрипты Меню для сайта [21] |
| Ajax Окна [4] |
Мини-Чат
Опрос
Лучшие пользователи
Статистика
Онлайн всего: 1
Гостей: 1
Пользователей: 0
| Главная » Файлы » Всё для Ucoz » Скрипты для Ucoz |
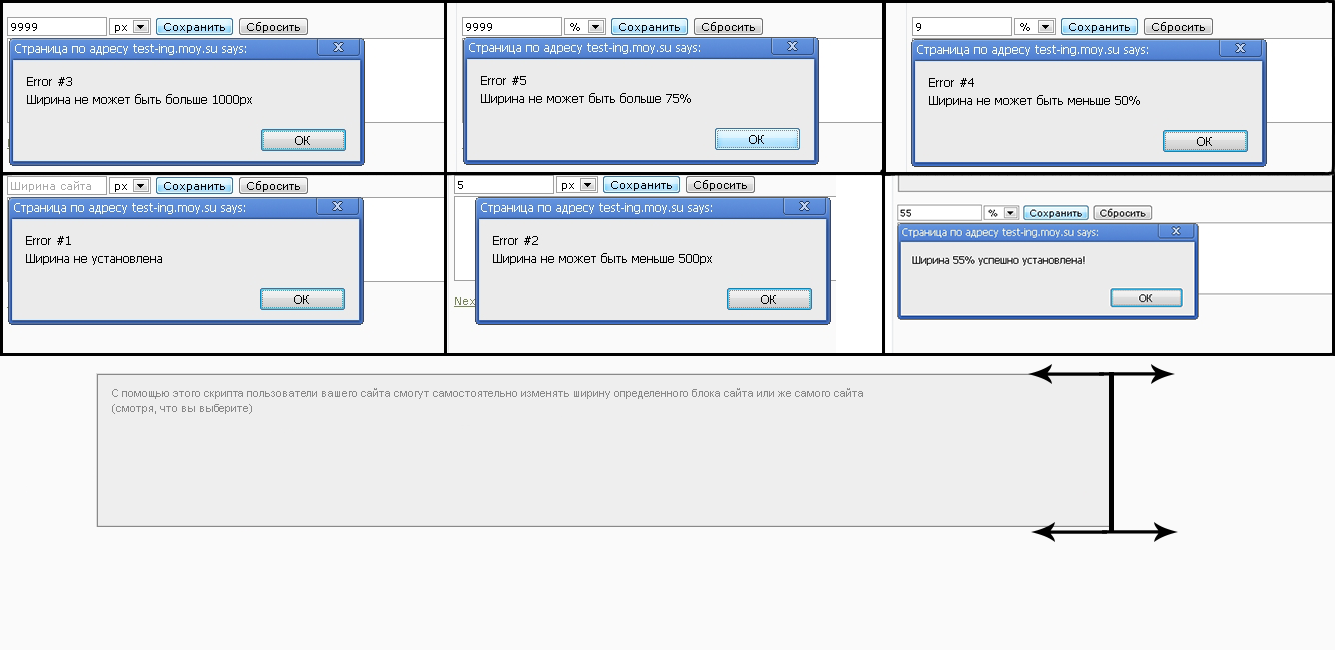
Смена ширины на Cookies

Данный скрипт позволит пользователям вашего сайта самостоятельно изменять ширину блоков сайта или же всего сайта (смотря, что вы выберете).
Особенности:
На текстовое поле установлен запрет на ввод букв и символов.
К скрипту прикручены ограничения на изменение ширины на случай, если пользователь захочет установить слишком маленькую, или слишком большую ширину. Ограничения легко редактируются в файле скрипта.
Ширина сохраняется в Cookies браузера, чтобы при обновлении страницы ширина сохранялась.
При клике на кнопку "Сбросить" будет установлена стандартная ширина блока.
Установка:
1) Данный шаг выполнять только, если на сайте не установлены Cookie!
Скачиваем скрипт Cookies и загружаем в папку "JS".
Далее: ПУ -> Управление дизайном -> На всех страницах -> Перед </head> вставляем:
2) Скачиваем скрипт и загружаем в папку "JS".
Далее: ПУ -> Управление дизайном -> На всех страницах -> Перед </body> вставляем:
3) Теперь к нужному содержимому присваиваем id="web41k_body". Пример:
4) И в нужное место вставляем форму для редактирования ширины:
Установка завершена!
Настройка
1) В этом скрипте (2 пункт) корректируем числа:
На более подходящие
2) В этом же скрипте, в этом участке:
Вы можете заменить текст ошибок на нужный вам
Особенности:
На текстовое поле установлен запрет на ввод букв и символов.
К скрипту прикручены ограничения на изменение ширины на случай, если пользователь захочет установить слишком маленькую, или слишком большую ширину. Ограничения легко редактируются в файле скрипта.
Ширина сохраняется в Cookies браузера, чтобы при обновлении страницы ширина сохранялась.
При клике на кнопку "Сбросить" будет установлена стандартная ширина блока.
Установка:
1) Данный шаг выполнять только, если на сайте не установлены Cookie!
Скачиваем скрипт Cookies и загружаем в папку "JS".
Далее: ПУ -> Управление дизайном -> На всех страницах -> Перед </head> вставляем:
Code
<script type="text/javascript" src="/JS/q_cookies.js"></script>
2) Скачиваем скрипт и загружаем в папку "JS".
Далее: ПУ -> Управление дизайном -> На всех страницах -> Перед </body> вставляем:
Code
<script type="text/javascript" src="/JS/cookie_width.js">
3) Теперь к нужному содержимому присваиваем id="web41k_body". Пример:
Quote
<div id="web41k_body">Содержимое</div>
4) И в нужное место вставляем форму для редактирования ширины:
Code
<input id="web41k_4islo" type="text" onkeyup="proverka(this);" placeholder="Ширина сайта" style="width:100px;"><select id="web41k_pxpc"><option value="px">px</option><option value="%">%</option></select><input type="button" id="web41k_sw" value="Сохранить" onclick="save_width();"><input type="button" id="web41k_sw" value="Сбросить" onclick="reset_width();">
Установка завершена!
Настройка
1) В этом скрипте (2 пункт) корректируем числа:
Code
var px_min = 500; // Минимальная длина в px
var px_max = 1000; // Максимальная длина в px
var pc_min = 50; // Минимальная длина в %
var pc_max = 75; // Максимальная длина в %
var px_max = 1000; // Максимальная длина в px
var pc_min = 50; // Минимальная длина в %
var pc_max = 75; // Максимальная длина в %
На более подходящие
2) В этом же скрипте, в этом участке:
Quote
if (width == '') {alert('Error #1\nШирина не установлена');}
else {
if (izmer == 'px' && width < px_min) {alert('Error #2\nШирина не может быть меньше '+px_min+'px');}
else {
if (izmer == 'px' && width > px_max) {alert('Error #3\nШирина не может быть больше '+px_max+'px');}
else {
if (izmer == '%' && width < pc_min) {alert('Error #4\nШирина не может быть меньше '+pc_min+'%');}
else {
if (izmer == '%' && width > pc_max) {alert('Error #5\nШирина не может быть больше '+pc_max+'%');}
else {
if(total_width == getCookie('cookie_width')) {alert('Error #6\nДанная ширина уже установлена!');}
else {
alert('Ширина '+width+''+izmer+' успешно установлена!'); setCookie('cookie_width', width + izmer, 365); $('#web41k_body').css('width', getCookie('cookie_width'));}}}}}}};
$(document).ready(function(){if(getCookie('cookie_width')){$('#web41k_body').css('width', getCookie('cookie_width'));}});
function reset_width() {
if (getCookie('cookie_width')) {alert('Успешно!'); eraseCookie('cookie_width');}
else {alert('Ширина не установлена!')}
};
else {
if (izmer == 'px' && width < px_min) {alert('Error #2\nШирина не может быть меньше '+px_min+'px');}
else {
if (izmer == 'px' && width > px_max) {alert('Error #3\nШирина не может быть больше '+px_max+'px');}
else {
if (izmer == '%' && width < pc_min) {alert('Error #4\nШирина не может быть меньше '+pc_min+'%');}
else {
if (izmer == '%' && width > pc_max) {alert('Error #5\nШирина не может быть больше '+pc_max+'%');}
else {
if(total_width == getCookie('cookie_width')) {alert('Error #6\nДанная ширина уже установлена!');}
else {
alert('Ширина '+width+''+izmer+' успешно установлена!'); setCookie('cookie_width', width + izmer, 365); $('#web41k_body').css('width', getCookie('cookie_width'));}}}}}}};
$(document).ready(function(){if(getCookie('cookie_width')){$('#web41k_body').css('width', getCookie('cookie_width'));}});
function reset_width() {
if (getCookie('cookie_width')) {alert('Успешно!'); eraseCookie('cookie_width');}
else {alert('Ширина не установлена!')}
};
Вы можете заменить текст ошибок на нужный вам
Я не знаю в какую категорию вставлять,но вставлю в скрипты!Поиск uFast можно назвать и скриптом,так как его можно поставить на отдельную страницу или в head,footer....Так же дизайн легко настроить под себя.
Поисковик для uCoz, который ищет через Google и ещё через VK.com . Минимум дизайна и java позволяет вам это делать очень удобно и комфортно.
Поисковик для uCoz, который ищет через Google и ещё через VK.com . Минимум дизайна и java позволяет вам это делать очень удобно и комфортно.
| Всего комментариев: 0 | |

