Навигация
Категории
| Скрипты для Ucoz [474] |
| Шаблоны для Ucoz [199] |
| Графика для Ucoz [11] |
| Скрипты Меню для сайта [21] |
| Ajax Окна [4] |
Мини-Чат
Опрос
Лучшие пользователи
Статистика
Онлайн всего: 1
Гостей: 1
Пользователей: 0
| Главная » Файлы » Всё для Ucoz » Скрипты для Ucoz |
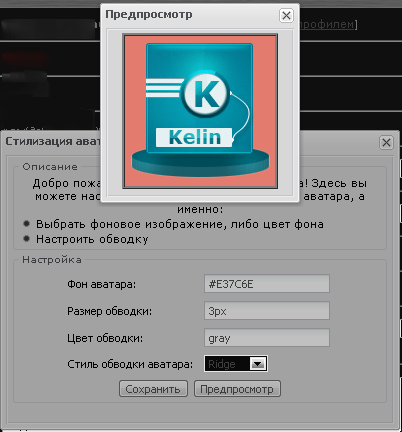
Стилизация аватара пользователями

С помощью этого скрипта ваши пользователи смогут настроить стиль своего аватара, а именно:
- Выбрать фоновое изображение, либо цвет фона
- Сделать рамку для аватара
Также доступен предпросмотр аватара в настройках. Не пугайтесь таким большим количеством пунктов в установке, на самом деле скрипт устанавливается очень легко!
Установка:
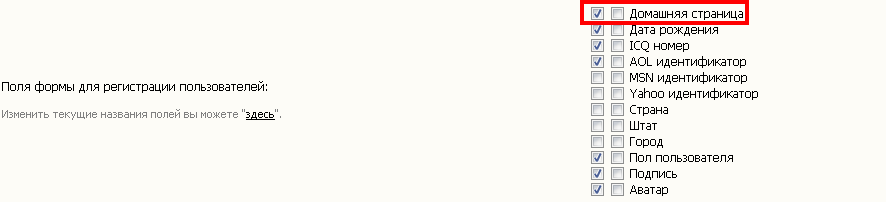
1) ПУ -> Пользователи -> Настройки модуля -> Активируем поле "Домашняя страница":
- Выбрать фоновое изображение, либо цвет фона
- Сделать рамку для аватара
Также доступен предпросмотр аватара в настройках. Не пугайтесь таким большим количеством пунктов в установке, на самом деле скрипт устанавливается очень легко!
Установка:
1) ПУ -> Пользователи -> Настройки модуля -> Активируем поле "Домашняя страница":

2) Скачиваем файл скрипта и загружаем его в папку "js"
3) ПУ -> Управление дизайном -> Пользователи -> Страница редактирования данных -> Перед </body> вставляем код:
4) ПУ -> Управление дизайном -> Пользователи -> Персональная страница -> Ищем что-то вроде этого кода:
<div id="block8" class="udtb"><div class="udtlb">Домашняя страница</div> $_WWW$</div>
И удаляем. В этом же коде находим:
И меняем на:
5) На все нужные страницы сайта перед </body> вставляем код:
6) И теперь в нужном месте сайта вставляйте этот код:
6.1) Для комментариев и форума код будет таким:
Установка завершена!
Настройка
Настройка выведения аватара:
В коде:
Меняем выделенное красным цветом на нужное:
Для мини-профиля: /index/8.
Для каталогов (вид материалов): /index/8-0-$USERNAME$
Для каталогов (страница материала): /index/8-0-$USER$
3) ПУ -> Управление дизайном -> Пользователи -> Страница редактирования данных -> Перед </body> вставляем код:
Code
<div style="display:none;"><div id="web41k_avi_nastr">
<fieldset style="border-radius:3px;"><legend>Описание</legend>
Добро пожаловать в меню настройки аватара! Здесь вы можете настроить стиль отображения своего аватара, а именно:<ul style="text-align:left;"><li>Выбрать фоновое изображение, либо цвет фона</li><li>Настроить обводку</li></ul></fieldset>
<fieldset style="border-radius:3px;"><legend>Настройка</legend>
<table><tr><td style="width:50%;">Фон аватара:</td><td style="width:50%;"><input type="text" id="user_fon_av" placeholder="Ссылка или HTML-цвет"></td></tr><tr><td style="width:50%;">Размер обводки:</td><td style="width:50%;"><input type="text" id="user_border_size" placeholder="Например: 1px"></td></tr><tr><td style="width:50%;">Цвет обводки:</td><td style="width:50%;"><input type="text" id="user_border_color" placeholder="Например: #0589ff"></td></tr><tr><td style="width:50%;">Стиль обводки аватара:</td><td style="width:50%;"><select id="border_style"><option value="solid">Solid</option><option value="dotted">Dotted</option><option value="dashed">Dashed</option><option value="double">Double</option><option value="groove">Groove</option><option value="ridge">Ridge</option><option value="inset">Inset</option><option value="outset">Outset</option></select></td></tr></table><input type="button" onclick="avka_save()" value="Сохранить"><input type="button" onclick="avka_demo()" value="Предпросмотр"></fieldset>
</div></div>
<div style="display:none;"><div id="avka_demo"><img src="$USER_AVATAR_URL$"></div></div>
<script type="text/javascript" src="/js/web41k_avi_style.js"></script>
<fieldset style="border-radius:3px;"><legend>Описание</legend>
Добро пожаловать в меню настройки аватара! Здесь вы можете настроить стиль отображения своего аватара, а именно:<ul style="text-align:left;"><li>Выбрать фоновое изображение, либо цвет фона</li><li>Настроить обводку</li></ul></fieldset>
<fieldset style="border-radius:3px;"><legend>Настройка</legend>
<table><tr><td style="width:50%;">Фон аватара:</td><td style="width:50%;"><input type="text" id="user_fon_av" placeholder="Ссылка или HTML-цвет"></td></tr><tr><td style="width:50%;">Размер обводки:</td><td style="width:50%;"><input type="text" id="user_border_size" placeholder="Например: 1px"></td></tr><tr><td style="width:50%;">Цвет обводки:</td><td style="width:50%;"><input type="text" id="user_border_color" placeholder="Например: #0589ff"></td></tr><tr><td style="width:50%;">Стиль обводки аватара:</td><td style="width:50%;"><select id="border_style"><option value="solid">Solid</option><option value="dotted">Dotted</option><option value="dashed">Dashed</option><option value="double">Double</option><option value="groove">Groove</option><option value="ridge">Ridge</option><option value="inset">Inset</option><option value="outset">Outset</option></select></td></tr></table><input type="button" onclick="avka_save()" value="Сохранить"><input type="button" onclick="avka_demo()" value="Предпросмотр"></fieldset>
</div></div>
<div style="display:none;"><div id="avka_demo"><img src="$USER_AVATAR_URL$"></div></div>
<script type="text/javascript" src="/js/web41k_avi_style.js"></script>
4) ПУ -> Управление дизайном -> Пользователи -> Персональная страница -> Ищем что-то вроде этого кода:
Code
<div id="block8" class="udtb"><div class="udtlb">Домашняя страница</div> $_WWW$</div>
И удаляем. В этом же коде находим:
Code
$_AVATAR$
И меняем на:
Code
<div id="avka"><div style="">$_AVATAR$</div></div>
5) На все нужные страницы сайта перед </body> вставляем код:
Code
<script type="text/javascript">
$(document).ready(function() {
$('#ava_load').load('/index/8 #avka');
$('#ava_load_com').load('index/8-0-$USERNAME$ #avka');
});
</script>
$(document).ready(function() {
$('#ava_load').load('/index/8 #avka');
$('#ava_load_com').load('index/8-0-$USERNAME$ #avka');
});
</script>
6) И теперь в нужном месте сайта вставляйте этот код:
Code
<div id="ava_load" style="width:150px; height:150px;"></div>
6.1) Для комментариев и форума код будет таким:
Code
<div id="ava_load_com" style="width:150px; height:150px;"></div>
Установка завершена!
Настройка
Настройка выведения аватара:
В коде:
Quote
<script type="text/javascript">$(document).ready(function() {
$('#ava_load').load('/index/8 #avka');
$('#ava_load_com').load('index/8-0-$USERNAME$ #avka');
}); </script>
$('#ava_load').load('/index/8 #avka');
$('#ava_load_com').load('index/8-0-$USERNAME$ #avka');
}); </script>
Меняем выделенное красным цветом на нужное:
Для мини-профиля: /index/8.
Для каталогов (вид материалов): /index/8-0-$USERNAME$
Для каталогов (страница материала): /index/8-0-$USER$
| Всего комментариев: 0 | |

