Навигация
Категории
| Скрипты для Ucoz [474] |
| Шаблоны для Ucoz [199] |
| Графика для Ucoz [11] |
| Скрипты Меню для сайта [21] |
| Ajax Окна [4] |
Мини-Чат
Опрос
Лучшие пользователи
Статистика
Онлайн всего: 1
Гостей: 1
Пользователей: 0
| Главная » Файлы » Всё для Ucoz » Скрипты для Ucoz |
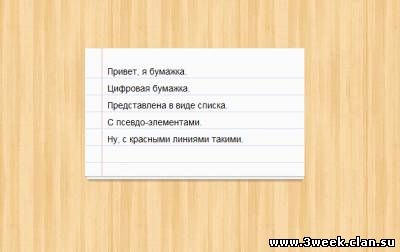
Список в виде тетрадного листка

Список в виде тетрадного листка – вид для UL списка с псевдо-элементами. Казалось бы, они здесь не нужны, но как еще сделать красные линии, не добавляя лишние коды. Прикрепить этот вид можно к списку на сайте с любой тематикой, это может быть прайс-лист сайта про натяжные потолки. Лист будет полезен для оформления цитат на сайте, подойдет и для меню. Чтобы и текст стал похож на написанный ручкой, нужно использовать стандартный шрифт Georgia, и сделать цвет текста синим.
Еще одна особенность - это то, что список не просто бумажка, а стопка бумажек. Объясняется тем, что просто тень не делает блок похожим на тетрадный лист, нужен какой-то объем, и такой объем создает для списка еще пару листов под блоком.
Код HTML:
Код CSS:
Еще одна особенность - это то, что список не просто бумажка, а стопка бумажек. Объясняется тем, что просто тень не делает блок похожим на тетрадный лист, нужен какой-то объем, и такой объем создает для списка еще пару листов под блоком.
Код HTML:
Code
<ul class="list">
<li>Привет, я бумажка.</li>
<li>Цифровая бумажка.</li>
<li>Представлена в виде списка.</li>
<li>С псевдо-элементами.</li>
<li>Ну, с красными линиями такими.</li>
<li> </li>
</ul>
<li>Привет, я бумажка.</li>
<li>Цифровая бумажка.</li>
<li>Представлена в виде списка.</li>
<li>С псевдо-элементами.</li>
<li>Ну, с красными линиями такими.</li>
<li> </li>
</ul>
Код CSS:
Code
<style type="text/css">
ul.list {
font-size: 14px;
list-style: none;
position: relative;
width: 350px;
margin: 40px auto;
border: 1px solid #f5f5f5;
padding: 20px 0;
background-color: #FBFBFB;
box-shadow: inset 0 1px 0 0 rgba(255,255,255,0.5),
; 0 4px 3px -2px rgba(0,0,0,.1),
0 1px 1px 0 rgba(0,0,0,.2);
text-shadow: 0 1px 0 white;
}
ul.list:before, ul.list:after {
content: '';
position: absolute;
left: 2px;
top: 3px;
background-color: #F9F9F9;
border: 1px solid #f5f5f5;
width: 99%;
height: 100%;
z-index: -1;
box-shadow: 0 7px 1px -3px rgba(0,0,0,.1),
; 0 1px 1px 0 rgba(0,0,0,.2);
transform: rotate(2.5deg) ;
}
ul.list:after {
top: 4px;
transform: rotate(-1deg) ;
}
.list li {
border-bottom: 1px solid rgba(205,220,243,1);
padding: 8px 10px 2px 35px;
}
.list li:first-of-type:after {
content: '';
position: absolute;
left: 25px;
top: -1px;
border-left: 1px solid rgba(240,214,213,1);
border-right: 1px solid rgba(240,214,213,1);
width: 1px;
height: 101%;
}
</style>
ul.list {
font-size: 14px;
list-style: none;
position: relative;
width: 350px;
margin: 40px auto;
border: 1px solid #f5f5f5;
padding: 20px 0;
background-color: #FBFBFB;
box-shadow: inset 0 1px 0 0 rgba(255,255,255,0.5),
; 0 4px 3px -2px rgba(0,0,0,.1),
0 1px 1px 0 rgba(0,0,0,.2);
text-shadow: 0 1px 0 white;
}
ul.list:before, ul.list:after {
content: '';
position: absolute;
left: 2px;
top: 3px;
background-color: #F9F9F9;
border: 1px solid #f5f5f5;
width: 99%;
height: 100%;
z-index: -1;
box-shadow: 0 7px 1px -3px rgba(0,0,0,.1),
; 0 1px 1px 0 rgba(0,0,0,.2);
transform: rotate(2.5deg) ;
}
ul.list:after {
top: 4px;
transform: rotate(-1deg) ;
}
.list li {
border-bottom: 1px solid rgba(205,220,243,1);
padding: 8px 10px 2px 35px;
}
.list li:first-of-type:after {
content: '';
position: absolute;
left: 25px;
top: -1px;
border-left: 1px solid rgba(240,214,213,1);
border-right: 1px solid rgba(240,214,213,1);
width: 1px;
height: 101%;
}
</style>
| Всего комментариев: 0 | |

