Навигация
Категории
| Скрипты для Ucoz [474] |
| Шаблоны для Ucoz [199] |
| Графика для Ucoz [11] |
| Скрипты Меню для сайта [21] |
| Ajax Окна [4] |
Мини-Чат
Опрос
Лучшие пользователи
Статистика
Онлайн всего: 1
Гостей: 1
Пользователей: 0
| Главная » Файлы » Всё для Ucoz » Скрипты для Ucoz |
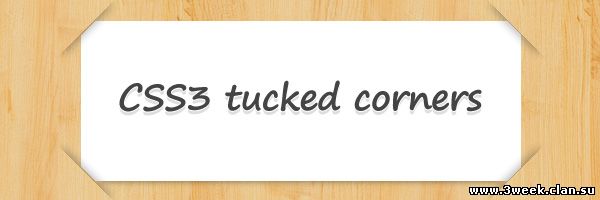
Скрипт: Красивый эффект подвернутых углов на CSS3 для Ucoz

Представляю вашему вниманию красивый эффект подсунутых уголков для блоков. Такое оформление материалов отлично подойдет для блогов, фотоальбомов, сайтов визиток и т.д.
Установка:
HTML код
Нам потребуется два элемента, потому что для эффекта используется четыре угла, создаваемые с помощью псевдо-элементов.
CSS код
Селектор [class*='tucked-corners-'] предназначен для выбора элементов, которые имеют строку tucked-corners- в имени класса.
всё!
Установка:
HTML код
Нам потребуется два элемента, потому что для эффекта используется четыре угла, создаваемые с помощью псевдо-элементов.
Code
<div class="tucked-corners-top">
<div class="tucked-corners-bottom">
<!-- Содержание располагается здесь -->
</div>
</div>
<div class="tucked-corners-bottom">
<!-- Содержание располагается здесь -->
</div>
</div>
CSS код
Селектор [class*='tucked-corners-'] предназначен для выбора элементов, которые имеют строку tucked-corners- в имени класса.
Code
.tucked-corners-top {
position: relative;
width: 500px; min-height: 200px;
margin: 100px auto; padding: 20px;
background-color: #fff; /* Обратная совместимость */
background: linear-gradient(45deg, transparent 10px, #fff 10px),
linear-gradient(135deg, transparent 10px, #fff 10px),
linear-gradient(225deg, transparent 10px, #fff 10px),
linear-gradient(315deg, transparent 10px, #fff 10px);
background-position: bottom left, bottom right, top right, top left;
background-size: 50% 50%;
background-repeat: no-repeat;
box-shadow: 0 20px 10px -20px rgba(0, 0, 0, .5);
}
[class*='tucked-corners-']::before, /* Все четыре угла */
[class*='tucked-corners-']::after {
content: '';
position: absolute;
height: 20px; width: 80px;
box-shadow: 0 8px 15px -7px rgba(0, 0, 0, .5);
box-shadow: none\9; /* Не выводить в IE9 */
}
.tucked-corners-top::before, /* Верхний левый и верхний правый */
.tucked-corners-top::after {
top: -10px;
}
.tucked-corners-bottom::before, /* Нижний левый и нижний правый */
.tucked-corners-bottom::after {
bottom: -10px;
}
.tucked-corners-top::before, /* Верхний левый и нижний левый */
.tucked-corners-bottom::before {
left: -42px;
}
.tucked-corners-top::after, /* Верхний правый и нижний правый */
.tucked-corners-bottom::after {
right: -42px;
}
.tucked-corners-top::before { /* Верхний левый */
transform: rotate(-45deg);
}
.tucked-corners-top::after { /* Верхний правый */
transform: rotate(45deg);
}
.tucked-corners-bottom::before { /* Нижний левый */
transform: rotate(-135deg);
}
.tucked-corners-bottom::after { /* Нижний правый */
transform: rotate(135deg);
}
[class*='tucked-corners-']::before,
[class*='tucked-corners-']::after {
box-shadow: none\9; /* Не выводить в IE9 */
}
position: relative;
width: 500px; min-height: 200px;
margin: 100px auto; padding: 20px;
background-color: #fff; /* Обратная совместимость */
background: linear-gradient(45deg, transparent 10px, #fff 10px),
linear-gradient(135deg, transparent 10px, #fff 10px),
linear-gradient(225deg, transparent 10px, #fff 10px),
linear-gradient(315deg, transparent 10px, #fff 10px);
background-position: bottom left, bottom right, top right, top left;
background-size: 50% 50%;
background-repeat: no-repeat;
box-shadow: 0 20px 10px -20px rgba(0, 0, 0, .5);
}
[class*='tucked-corners-']::before, /* Все четыре угла */
[class*='tucked-corners-']::after {
content: '';
position: absolute;
height: 20px; width: 80px;
box-shadow: 0 8px 15px -7px rgba(0, 0, 0, .5);
box-shadow: none\9; /* Не выводить в IE9 */
}
.tucked-corners-top::before, /* Верхний левый и верхний правый */
.tucked-corners-top::after {
top: -10px;
}
.tucked-corners-bottom::before, /* Нижний левый и нижний правый */
.tucked-corners-bottom::after {
bottom: -10px;
}
.tucked-corners-top::before, /* Верхний левый и нижний левый */
.tucked-corners-bottom::before {
left: -42px;
}
.tucked-corners-top::after, /* Верхний правый и нижний правый */
.tucked-corners-bottom::after {
right: -42px;
}
.tucked-corners-top::before { /* Верхний левый */
transform: rotate(-45deg);
}
.tucked-corners-top::after { /* Верхний правый */
transform: rotate(45deg);
}
.tucked-corners-bottom::before { /* Нижний левый */
transform: rotate(-135deg);
}
.tucked-corners-bottom::after { /* Нижний правый */
transform: rotate(135deg);
}
[class*='tucked-corners-']::before,
[class*='tucked-corners-']::after {
box-shadow: none\9; /* Не выводить в IE9 */
}
всё!
| Всего комментариев: 0 | |

