Навигация
Категории
| Скрипты для Ucoz [474] |
| Шаблоны для Ucoz [199] |
| Графика для Ucoz [11] |
| Скрипты Меню для сайта [21] |
| Ajax Окна [4] |
Мини-Чат
Опрос
Лучшие пользователи
Статистика
Онлайн всего: 1
Гостей: 1
Пользователей: 0
| Главная » Файлы » Всё для Ucoz » Скрипты для Ucoz |
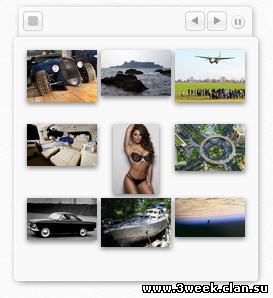
Скрипт: Мини галерея изображений для uCoz


Интересный способ вывести изображения,я например использую для каталога статей.Работает с любыми модулями.
Установка очень проста.
Скачиваем архив и Создаем три папки; js,css и images
Создаем информер,например каталога файлов или новостей.
и устанавливаем код:
В нужное место вставляем код:
Вместо $MYINF_2$ (Ваш информер)
Все ! НЕ ЗАБУДЬТЕ СКАЧАТЬ АРХИВ !
и устанавливаем код:
Код
<img src="$IMG_URL1$" alt="$TITLE$"/>
В нужное место вставляем код:
Код
<link rel="stylesheet" href="css/style.css" type="text/css" media="screen"/>
<div id="content">
<div id="mG3" class="microGallery">
$MYINF_2$
</div>
</div>
<!-- The JavaScript -->
<script type="text/javascript" src="http://ajax.googleapis.com/ajax/libs/jquery/1.5.2/jquery.min.js"></script>
<script type="text/javascript" src="js/jquery.microgallery.js"></script>
<script type="text/javascript">
$(function() {
$("#mG1").microgallery({
menu :true,
size :'small',
mode :'single'
});
$("#mG2").microgallery({
menu :false,
size :'medium',
mode :'thumbs',
cycle :true
});
$("#mG3").microgallery({
menu :true,
size :'large',
mode :'single',
cycle :true,
autoplay :true, /* the autoplay can only exist if circular is true */
autoplayTime:2000
});
});
</script>
<div id="content">
<div id="mG3" class="microGallery">
$MYINF_2$
</div>
</div>
<!-- The JavaScript -->
<script type="text/javascript" src="http://ajax.googleapis.com/ajax/libs/jquery/1.5.2/jquery.min.js"></script>
<script type="text/javascript" src="js/jquery.microgallery.js"></script>
<script type="text/javascript">
$(function() {
$("#mG1").microgallery({
menu :true,
size :'small',
mode :'single'
});
$("#mG2").microgallery({
menu :false,
size :'medium',
mode :'thumbs',
cycle :true
});
$("#mG3").microgallery({
menu :true,
size :'large',
mode :'single',
cycle :true,
autoplay :true, /* the autoplay can only exist if circular is true */
autoplayTime:2000
});
});
</script>
Вместо $MYINF_2$ (Ваш информер)
Все ! НЕ ЗАБУДЬТЕ СКАЧАТЬ АРХИВ !
| Всего комментариев: 0 | |

