Навигация
Категории
| Скрипты для Ucoz [474] |
| Шаблоны для Ucoz [199] |
| Графика для Ucoz [11] |
| Скрипты Меню для сайта [21] |
| Ajax Окна [4] |
Мини-Чат
Опрос
Лучшие пользователи
Статистика
Онлайн всего: 1
Гостей: 1
Пользователей: 0
| Главная » Файлы » Всё для Ucoz » Скрипты для Ucoz |
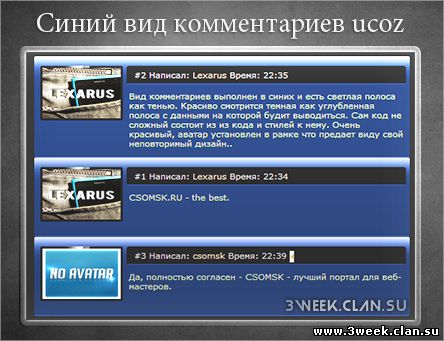
Скрипт: Синий вид комментариев для uCoz

Очень красивый вид комментариев, отлично подходит для темных дизайнов!
Установка:
В вид комментариев ставим код:
Код
<div class="vcomm_loop"><div class="vcomm_bg"><div class="vcomm_ava"><img src="$USER_AVATAR_URL$" border="0"></a></div>
<div class="vcomm_cont">
<div class="vcomm_info">#$NUMBER$ Написал: <a href="$PROFILE_URL$" target="_blank">$USERNAME$</a> Время: $TIME$ $MODER_PANEL$</div>
<div class="vcomm_text">$MESSAGE$.</div>
</div></div><div class="vcomm_bottom"></div></div>
<div class="vcomm_cont">
<div class="vcomm_info">#$NUMBER$ Написал: <a href="$PROFILE_URL$" target="_blank">$USERNAME$</a> Время: $TIME$ $MODER_PANEL$</div>
<div class="vcomm_text">$MESSAGE$.</div>
</div></div><div class="vcomm_bottom"></div></div>
В CSS вставляем:
Код
.vcomm_loop {margin:0 0 10px 0; color:#fff;}
.vcomm_loop a {color:#fff;}
.vcomm_bg {background:#142c60 url(http://3week.clan.su/3week-scripts/vcomm_bg01789.png) repeat-x 0 0; min-height:96px; overflow:hidden; border-radius:2px 2px 0 0; padding:0 5px 10px 0;}
.vcomm_bottom {background:url(http://3week.clan.su/3week-scripts/vcomm_bottom01789.png) repeat-x 0 0; height:3px; border-radius:0 0 3px 3px;}
.vcomm_ava {float:left; background:url(http://3week.clan.su/3week-scripts/vcomm_ava01789.png) no-repeat 0 0; width:110px; height:75px; margin:13px 5px 8px 8px;}
.vcomm_ava img {width:104px; height:69px; padding:3px;}
.vcomm_cont {overflow:hidden; padding:13px 0 0 0;}
.vcomm_info {background:url(http://3week.clan.su/3week-scripts/397969ea8410.png) repeat-x 0 0; height:25px; line-height:25px; border-radius:3px; padding:0 10px; overflow:hidden; margin:0 0 10px 0;}
.vcomm_text {text-shadow:1px 1px #0f4811; padding:0 0 0 3px;}
.vcomm_loop a {color:#fff;}
.vcomm_bg {background:#142c60 url(http://3week.clan.su/3week-scripts/vcomm_bg01789.png) repeat-x 0 0; min-height:96px; overflow:hidden; border-radius:2px 2px 0 0; padding:0 5px 10px 0;}
.vcomm_bottom {background:url(http://3week.clan.su/3week-scripts/vcomm_bottom01789.png) repeat-x 0 0; height:3px; border-radius:0 0 3px 3px;}
.vcomm_ava {float:left; background:url(http://3week.clan.su/3week-scripts/vcomm_ava01789.png) no-repeat 0 0; width:110px; height:75px; margin:13px 5px 8px 8px;}
.vcomm_ava img {width:104px; height:69px; padding:3px;}
.vcomm_cont {overflow:hidden; padding:13px 0 0 0;}
.vcomm_info {background:url(http://3week.clan.su/3week-scripts/397969ea8410.png) repeat-x 0 0; height:25px; line-height:25px; border-radius:3px; padding:0 10px; overflow:hidden; margin:0 0 10px 0;}
.vcomm_text {text-shadow:1px 1px #0f4811; padding:0 0 0 3px;}
Всё ! Установка завершена !
| Всего комментариев: 0 | |

