Навигация
Категории
| Скрипты для Ucoz [474] |
| Шаблоны для Ucoz [199] |
| Графика для Ucoz [11] |
| Скрипты Меню для сайта [21] |
| Ajax Окна [4] |
Мини-Чат
Опрос
Лучшие пользователи
Статистика
Онлайн всего: 1
Гостей: 1
Пользователей: 0
| Главная » Файлы » Всё для Ucoz » Скрипты для Ucoz |
Адаптация кнопки"Скачать" с DLE под uCoz

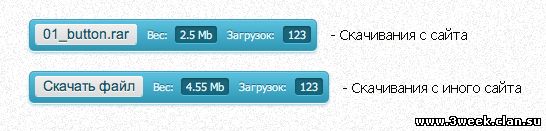
Нечем было заняться, вот решил адаптировать кнопку с движка DLE под uCoz. Надеюсь вам понравиться и вы будете использовать на своем сайте. У кнопки есть интересная анимация, красиво сделана, считывает количество загрузок и показывает вес сайта. А так же при заливании на сайт, показывает как на движке DLE. Это видно на скриншоте.
Установка:
Шаг 1. Заходим на наш сайт в ПУ (Панель Управления) и переходим в таблицу стилей.
Шаг 2. Вставляем код в самый низ стилей.
/* Adaptations by coffee aka mozila aka ololowka */
.mknop {
display: inline-block;
margin: 10px 0px;
height: 30px;
border: 1px solid #419DB8;
border-radius: 5px;
box-shadow: inset 0px 1px 0px #7ACBE3, 0px 1px 0px 0px #fff, 0px 2px 4px 0px #90C9D8;
background: #58bedc;
background: -moz-linear-gradient(top, #58bedc 11%, #3097b5 100%);
background: -webkit-gradient(linear, left top, left bottom, color-stop(11%,#58bedc), color-stop(100%,#3097b5));
background: -webkit-linear-gradient(top, #58bedc 11%,#3097b5 100%);
background: -o-linear-gradient(top, #58bedc 11%,#3097b5 100%);
background: -ms-linear-gradient(top, #58bedc 11%,#3097b5 100%);
background: linear-gradient(to bottom, #58bedc 11%,#3097b5 100%);
filter: progid:DXImageTransform.Microsoft.gradient( startColorstr='#58bedc', endColorstr='#3097b5',GradientType=0 );
}
.mknop:hover {
display: inline-block;
margin: 10px 0px;
height: 30px;
border: 1px solid #419DB8;
border-radius: 5px;
box-shadow: inset 0px 1px 0px #7ACBE3, 0px 1px 0px 0px #fff, 0px 2px 4px 0px #2186A2;
background: #58bedc;
background: -moz-linear-gradient(top, #58bedc 11%, #21819D 100%);
background: -webkit-gradient(linear, left top, left bottom, color-stop(11%,#58bedc), color-stop(100%,#21819D));
background: -webkit-linear-gradient(top, #58bedc 11%,#21819D 100%);
background: -o-linear-gradient(top, #58bedc 11%,#21819D 100%);
background: -ms-linear-gradient(top, #58bedc 11%,#21819D 100%);
background: linear-gradient(to bottom, #58bedc 11%,#21819D 100%);
filter: progid:DXImageTransform.Microsoft.gradient( startColorstr='#58bedc', endColorstr='#21819D',GradientType=0 );
}
.mknoplink {
padding: 2px 8px;
display: inline-block;
background: #efefef;
background: -moz-linear-gradient(top, #efefef 0%, #dbdbdb 100%);
background: -webkit-gradient(linear, left top, left bottom, color-stop(0%,#efefef), color-stop(100%,#dbdbdb));
background: -webkit-linear-gradient(top, #efefef 0%,#dbdbdb 100%);
background: -o-linear-gradient(top, #efefef 0%,#dbdbdb 100%);
background: -ms-linear-gradient(top, #efefef 0%,#dbdbdb 100%);
background: linear-gradient(to bottom, #efefef 0%,#dbdbdb 100%);
filter: progid:DXImageTransform.Microsoft.gradient( startColorstr='#efefef', endColorstr='#dbdbdb',GradientType=0 );
box-shadow: inset 0px 1px 0px #fff,0px 1px 0px #E5E5E5;
border-radius: 3px;
text-shadow: 0px 1px 0px #fff;
margin: 4px 10px 0px 5px;
color: #15586A;
font: 14px Arial;
}
.mknopsize {
margin: 0px 10px 0px 7px;
display: inline-block;
padding: 2px 5px;
background: #1A6479;
box-shadow: inset 0px 1px 2px #0A4352, 0px 1px 0px #48C1E3;
border-radius: 3px;
color: #C9F5FF;
text-shadow: 0px -1px 0px #0D3E4B;
}
.mknopdownload {
display: inline-block;
color: #D6F7FF;
text-shadow: 0px -1px 0px #1A6479;
}
.mknopcifr {
margin: 0px 5px 0px 5px;
display: inline-block;
padding: 2px 5px;
background: #1A6479;
box-shadow: inset 0px 1px 2px #0A4352, 0px 1px 0px #48C1E3;
border-radius: 3px;
color: #C9F5FF;
text-shadow: 0px -1px 0px #0D3E4B;
}
.mknorazt {
display: inline-block;
color: #D6F7FF;
text-shadow: 0px -1px 0px #1A6479;
}
/* ------ */
Шаг 3. Заходим в модуль "Каталог файлов" в Страницу материала и комментария к нему и вставляем данный код, где хотим видеть кнопку.
<a href="$FILE_URL$"><div class="mknop"><div class="mknoplink"></div><div class="mknorazt">Вес:</div><div class="mknopsize">$FILE_SIZE$</div><div class="mknopdownload">Загрузок: <div class="mknopcifr">$LOADS$</div></div></div></a>
<a href="$RFILE_URL$"><div class="mknop"><div class="mknoplink">Скачать файл</div><div class="mknorazt">Вес:</div><div class="mknopsize">$FILE_SIZE$</div><div class="mknopdownload">Загрузок: <div class="mknopcifr">$LOADS$</div></div></div></a>
Установка готова.
Установка:
Шаг 1. Заходим на наш сайт в ПУ (Панель Управления) и переходим в таблицу стилей.
Шаг 2. Вставляем код в самый низ стилей.
Код
/* Adaptations by coffee aka mozila aka ololowka */
.mknop {
display: inline-block;
margin: 10px 0px;
height: 30px;
border: 1px solid #419DB8;
border-radius: 5px;
box-shadow: inset 0px 1px 0px #7ACBE3, 0px 1px 0px 0px #fff, 0px 2px 4px 0px #90C9D8;
background: #58bedc;
background: -moz-linear-gradient(top, #58bedc 11%, #3097b5 100%);
background: -webkit-gradient(linear, left top, left bottom, color-stop(11%,#58bedc), color-stop(100%,#3097b5));
background: -webkit-linear-gradient(top, #58bedc 11%,#3097b5 100%);
background: -o-linear-gradient(top, #58bedc 11%,#3097b5 100%);
background: -ms-linear-gradient(top, #58bedc 11%,#3097b5 100%);
background: linear-gradient(to bottom, #58bedc 11%,#3097b5 100%);
filter: progid:DXImageTransform.Microsoft.gradient( startColorstr='#58bedc', endColorstr='#3097b5',GradientType=0 );
}
.mknop:hover {
display: inline-block;
margin: 10px 0px;
height: 30px;
border: 1px solid #419DB8;
border-radius: 5px;
box-shadow: inset 0px 1px 0px #7ACBE3, 0px 1px 0px 0px #fff, 0px 2px 4px 0px #2186A2;
background: #58bedc;
background: -moz-linear-gradient(top, #58bedc 11%, #21819D 100%);
background: -webkit-gradient(linear, left top, left bottom, color-stop(11%,#58bedc), color-stop(100%,#21819D));
background: -webkit-linear-gradient(top, #58bedc 11%,#21819D 100%);
background: -o-linear-gradient(top, #58bedc 11%,#21819D 100%);
background: -ms-linear-gradient(top, #58bedc 11%,#21819D 100%);
background: linear-gradient(to bottom, #58bedc 11%,#21819D 100%);
filter: progid:DXImageTransform.Microsoft.gradient( startColorstr='#58bedc', endColorstr='#21819D',GradientType=0 );
}
.mknoplink {
padding: 2px 8px;
display: inline-block;
background: #efefef;
background: -moz-linear-gradient(top, #efefef 0%, #dbdbdb 100%);
background: -webkit-gradient(linear, left top, left bottom, color-stop(0%,#efefef), color-stop(100%,#dbdbdb));
background: -webkit-linear-gradient(top, #efefef 0%,#dbdbdb 100%);
background: -o-linear-gradient(top, #efefef 0%,#dbdbdb 100%);
background: -ms-linear-gradient(top, #efefef 0%,#dbdbdb 100%);
background: linear-gradient(to bottom, #efefef 0%,#dbdbdb 100%);
filter: progid:DXImageTransform.Microsoft.gradient( startColorstr='#efefef', endColorstr='#dbdbdb',GradientType=0 );
box-shadow: inset 0px 1px 0px #fff,0px 1px 0px #E5E5E5;
border-radius: 3px;
text-shadow: 0px 1px 0px #fff;
margin: 4px 10px 0px 5px;
color: #15586A;
font: 14px Arial;
}
.mknopsize {
margin: 0px 10px 0px 7px;
display: inline-block;
padding: 2px 5px;
background: #1A6479;
box-shadow: inset 0px 1px 2px #0A4352, 0px 1px 0px #48C1E3;
border-radius: 3px;
color: #C9F5FF;
text-shadow: 0px -1px 0px #0D3E4B;
}
.mknopdownload {
display: inline-block;
color: #D6F7FF;
text-shadow: 0px -1px 0px #1A6479;
}
.mknopcifr {
margin: 0px 5px 0px 5px;
display: inline-block;
padding: 2px 5px;
background: #1A6479;
box-shadow: inset 0px 1px 2px #0A4352, 0px 1px 0px #48C1E3;
border-radius: 3px;
color: #C9F5FF;
text-shadow: 0px -1px 0px #0D3E4B;
}
.mknorazt {
display: inline-block;
color: #D6F7FF;
text-shadow: 0px -1px 0px #1A6479;
}
/* ------ */
Шаг 3. Заходим в модуль "Каталог файлов" в Страницу материала и комментария к нему и вставляем данный код, где хотим видеть кнопку.
Код
<a href="$FILE_URL$"><div class="mknop"><div class="mknoplink"></div><div class="mknorazt">Вес:</div><div class="mknopsize">$FILE_SIZE$</div><div class="mknopdownload">Загрузок: <div class="mknopcifr">$LOADS$</div></div></div></a>
<a href="$RFILE_URL$"><div class="mknop"><div class="mknoplink">Скачать файл</div><div class="mknorazt">Вес:</div><div class="mknopsize">$FILE_SIZE$</div><div class="mknopdownload">Загрузок: <div class="mknopcifr">$LOADS$</div></div></div></a>
Установка готова.
| Всего комментариев: 0 | |

