Навигация
Категории
| Скрипты для Ucoz [474] |
| Шаблоны для Ucoz [199] |
| Графика для Ucoz [11] |
| Скрипты Меню для сайта [21] |
| Ajax Окна [4] |
Мини-Чат
Опрос
Лучшие пользователи
Статистика
Онлайн всего: 1
Гостей: 1
Пользователей: 0
| Главная » Файлы » Всё для Ucoz » Скрипты Меню для сайта |
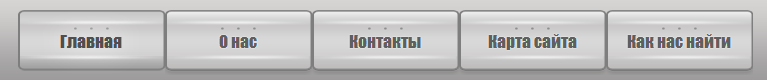
Серое горизонтальное меню для сайта "Магнитофон"

Серое горизонтальное меню стилизованное под кнопки магнитофона. Это меню довольно просто сделано и хорошо прокомментировано, трудностей при установке возникнуть не должно. Скачиваем файлы и заливаем их на ваш сервер !!! Потом устанавливаем код.
HTML Код:
<!---- Удаляем ВСЕ ЧТО НИЖЕ если не нужно центрировать -->
<script type="text/javascript">
if (window.attachEvent){
window.attachEvent('onresize',center);
window.attachEvent('onload',center);
}else if(window.addEventListener){
window.addEventListener('resize',center, false);
window.addEventListener('load',center, false);
}
function center(){
var i = document.getElementById('menu_ihtut_net');
i.style.marginLeft = parseInt(document.body.offsetWidth-i.offsetWidth)/2+'px';
};
</script>
<!---- Удаляем ВСЕ ЧТО ВЫШЕ если не нужно центрировать -->
<!-- код меню -->
<div class="menu_ihtut_net">
<div id="menu_ihtut_net">
<a href="#">Главная</a>
<a href="#">О нас</a>
<a href="#">Контакты</a>
<a href="#">Карта сайта</a>
<a href="#">Как нас найти</a>
</div>
</div>
<!-- end код меню -->CSS Код:
/*============================================
Свойства без комментариев менять не стоит.
Обязательно измените путь к изображению.
============================================*/
div.menu_ihtut_net {
background: url("/images/menuihtutnet-fon.png") repeat-x 0 0; /* фон меню , пропишите правильный путь! */
height:80px;
overflow: hidden;
}
div.menu_ihtut_net div#menu_ihtut_net{
float: left;
padding:0;
height:80px;
margin: 0 10px;
}
div.menu_ihtut_net a{
background: url("/images/menuihtutnet-link.png") no-repeat 0 0; /* фон пунктов меню , пропишите правильный путь! */
color: #5f5f5f; /* цвет шрифта */
display: block;
float: left;
font: 17px/63px Impact; /* размер шрифта / высота шрифта (НЕ МЕНЯТЬ!) / семейство шрифтов */
height:65px;
text-decoration: none; /* подчеркивание(сейчас его нет) */
text-align: center;
width: 147px;
overflow: hidden;
margin: 10px 0 0 0; /* отступы пунктов меню */
text-shadow: #fff 0 0 1px; /* тень у букв */
}
div.menu_ihtut_net a:hover, div.menu_ihtut_net a.active{
background: url("/images/menuihtutnet-link.png") no-repeat 0 100%; /* фон пунктов меню (при наведении) , пропишите правильный путь! */
color: #4f4f4f; /* цвет шрифта при наведении */
text-shadow: #fff 0 0 25px; /* тень у букв при наведениии */
}| Всего комментариев: 0 | |

