Навигация
Категории
| Скрипты для Ucoz [474] |
| Шаблоны для Ucoz [199] |
| Графика для Ucoz [11] |
| Скрипты Меню для сайта [21] |
| Ajax Окна [4] |
Мини-Чат
Опрос
Лучшие пользователи
Статистика
Онлайн всего: 1
Гостей: 1
Пользователей: 0
| Главная » Файлы » Всё для Ucoz » Скрипты Меню для сайта |
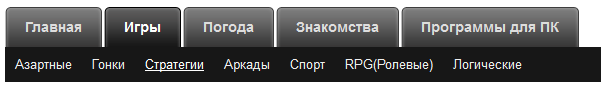
Черное многоуровневое горизонтальное меню для сайта

Многоуровневое горизонтальное меню для сайта черного цвета. Отлично подойдет для информационных сайтов. Меню довольно хорошо прокомментировано, хотя новичкам не рекомендую его ставить. Конечно, если просто скопировать нужные коды и изменить ссылки меню, то и новички справятся.
Но как показала практика у некоторых товарищей возникают проблемы со всемилюбимом IE. Я лично проблем не обнаружил, хотя и проверял только в IE 8. Скачиваем файлы с нашего сервера, и заливаем к себе на сайт ! Не забываем ставить источник: www.3week.clan.su
Но как показала практика у некоторых товарищей возникают проблемы со всеми
HTML Код:
Code
div id="nav">
<ul class="select">
<li><a href="#"><b>Главная</b></a>
<ul class="sub">
<li><a href="#">О нас</a></li>
<li><a href="#">Контакты</a></li>
<li><a href="#">Карта сайта</a></li>
<li><a href="#">Как нас найти</a></li>
</ul>
</li>
</ul>
<ul class="current"> <!-- <<<== активное меню -->
<li><a href="#"><b>Игры</b></a></li>
</ul>
<ul class="sub_active"> <!-- <<<== активное подменю меню -->
<li><a href="#">Азартные</a></li>
<li><a href="#">Гонки</a></li>
<li class="current_sub"><a href="#">Стратегии</a></li> <!-- <<<== активная страница -->
<li><a href="#">Аркады</a></li>
<li><a href="#">Спорт</a></li>
<li><a href="#">RPG(Ролевые)</a></li>
<li><a href="#">Логические </a></li>
</ul>
<ul class="select">
<li><a href="#"><b>Погода</b></a>
<ul class="sub">
<li><a href="#">На сегодня</a></li>
<li><a href="#">На завтра</a></li>
<li><a href="#">На месяц</a></li>
<li><a href="#">На неделю</a></li>
<li><a href="#">На 85 лет вперед</a></li>
</ul>
</li>
</ul>
<ul class="select">
<li><a href="#"><b>Знакомства</b></a>
<ul class="sub">
<li><a href="#">Для мальчиков</a></li>
<li><a href="#">Для девочек</a></li>
<li><a href="#">Для всех подряд</a></li>
<li><a href="#">Порно знакомства</a></li>
</ul>
</li>
</ul>
<ul class="select">
<li><a href="#"><b>Программы для ПК</b></a>
<ul class="sub">
<li><a href="#">Аудио-видео плееры</a></li>
<li><a href="#">Безопасность и защита</a></li>
<li><a href="#">Интернет</a></li>
<li><a href="#">Общение (Messeger/Chat/E-mail)</a></li>
<li><a href="#">Файловые менеджеры, архиваторы</a></li>
<li><a href="#">Экранные утилиты</a></li>
</ul>
</li>
</ul>
</div>
<ul class="select">
<li><a href="#"><b>Главная</b></a>
<ul class="sub">
<li><a href="#">О нас</a></li>
<li><a href="#">Контакты</a></li>
<li><a href="#">Карта сайта</a></li>
<li><a href="#">Как нас найти</a></li>
</ul>
</li>
</ul>
<ul class="current"> <!-- <<<== активное меню -->
<li><a href="#"><b>Игры</b></a></li>
</ul>
<ul class="sub_active"> <!-- <<<== активное подменю меню -->
<li><a href="#">Азартные</a></li>
<li><a href="#">Гонки</a></li>
<li class="current_sub"><a href="#">Стратегии</a></li> <!-- <<<== активная страница -->
<li><a href="#">Аркады</a></li>
<li><a href="#">Спорт</a></li>
<li><a href="#">RPG(Ролевые)</a></li>
<li><a href="#">Логические </a></li>
</ul>
<ul class="select">
<li><a href="#"><b>Погода</b></a>
<ul class="sub">
<li><a href="#">На сегодня</a></li>
<li><a href="#">На завтра</a></li>
<li><a href="#">На месяц</a></li>
<li><a href="#">На неделю</a></li>
<li><a href="#">На 85 лет вперед</a></li>
</ul>
</li>
</ul>
<ul class="select">
<li><a href="#"><b>Знакомства</b></a>
<ul class="sub">
<li><a href="#">Для мальчиков</a></li>
<li><a href="#">Для девочек</a></li>
<li><a href="#">Для всех подряд</a></li>
<li><a href="#">Порно знакомства</a></li>
</ul>
</li>
</ul>
<ul class="select">
<li><a href="#"><b>Программы для ПК</b></a>
<ul class="sub">
<li><a href="#">Аудио-видео плееры</a></li>
<li><a href="#">Безопасность и защита</a></li>
<li><a href="#">Интернет</a></li>
<li><a href="#">Общение (Messeger/Chat/E-mail)</a></li>
<li><a href="#">Файловые менеджеры, архиваторы</a></li>
<li><a href="#">Экранные утилиты</a></li>
</ul>
</li>
</ul>
</div>
CSS Код:
Code
ul#nav {
list-style-type:none;
margin:0;
padding:0;
}
#nav {
float:left;
width:100%;
height:75px; /* Высота всего меню (и верхнего уровня и нижнего, все вместе) */
position:relative;
margin:10px 0 40px; /* Отступ сверху и снизу от меню */
}
#nav .select, #nav .current {
margin:0;
padding:0;
list-style:none;
display:block;
}
#nav li {
font-family: Arial; /* Шрифт меню */
display:inline;
margin:0;
padding:0;
height:auto;
}
#nav .select a, #nav .current a {
display:block;
height:40px; /* Высота верхнего уровня */
float:left;
background: url("/images/left_nav.png") no-repeat left top; /* Путь к левому изображению */
padding:0 0 0 5px;
text-decoration:none;
font-size:14px; /* Размер шрифта верхнего уровня */
line-height:40px;
white-space:nowrap;
margin-right: 2px; /* Отступы пунктов верхнего уровня */
position: relative;
z-index: 500;
}
#nav .select a b, #nav .current a b {
height:100%;
display:block;
background:url("/images/right_nav.png") no-repeat right top; /* Путь к правому изображению */
padding:0 20px 0 15px;
color:#ddd; /* Цвет ссылок верхнего уровня */
}
#nav .select a:hover, #nav .select li:hover a {
background-position:0 -50px;
cursor:pointer;
}
#nav .select a:hover b, #nav .select li:hover a b {
background-position:100% -50px;
color:#fff;
}
#nav .sub {
display:none;
}
#nav .current a {
background-position:0 -50px;
border-color:#046;
}
#nav .current a b {
background-position:100% -50px;
color:#fff; /* Цвет шрифта активного меню верхнего уровня */
}
#nav .sub li a:hover, #nav .select a:hover .sub li a:hover, #nav .select li:hover .sub li a:hover, #nav .sub_active .current_sub a, #nav .sub_active a:hover {
color:#fff; /* Цвет шрифта активного меню нижнего уровня */
text-decoration:underline;
}
#nav .select li a:hover .sub, #nav .select li:hover .sub, #nav .sub_active {
display:block;
position:absolute;
width:100%;
height: 35px;
top:40px;
left:0;
background:#171717; /* Фон нижнего уровня */
padding:0;
z-index:100;
}
#nav .sub_active {
z-index:10;
}
#nav .sub, #nav .sub_active {
margin:0;
padding:0;
list-style:none;
}
* html #nav .sub_active, * html #nav .select a:hover .sub {
z-index:-1;
margin-top:0;
margin-top:1px;
}
#nav .sub_active a {
height:25px;
float:left;
text-decoration:none;
line-height:24px;
white-space:nowrap;
font-weight:normal;
}
#nav .sub_active a, #nav .select a:hover .sub li a, #nav .select li:hover .sub li a {
display:inline;
background:none;
padding:0 10px;
margin:0;
font-size:13px; /* Размер шрифта нижнего уровня */
width:auto;
white-space:nowrap;
font-weight:normal;
border:0;
color:#eee; /* Цвет шрифта нижнего уровня */
height:35px;
line-height:35px;
}
list-style-type:none;
margin:0;
padding:0;
}
#nav {
float:left;
width:100%;
height:75px; /* Высота всего меню (и верхнего уровня и нижнего, все вместе) */
position:relative;
margin:10px 0 40px; /* Отступ сверху и снизу от меню */
}
#nav .select, #nav .current {
margin:0;
padding:0;
list-style:none;
display:block;
}
#nav li {
font-family: Arial; /* Шрифт меню */
display:inline;
margin:0;
padding:0;
height:auto;
}
#nav .select a, #nav .current a {
display:block;
height:40px; /* Высота верхнего уровня */
float:left;
background: url("/images/left_nav.png") no-repeat left top; /* Путь к левому изображению */
padding:0 0 0 5px;
text-decoration:none;
font-size:14px; /* Размер шрифта верхнего уровня */
line-height:40px;
white-space:nowrap;
margin-right: 2px; /* Отступы пунктов верхнего уровня */
position: relative;
z-index: 500;
}
#nav .select a b, #nav .current a b {
height:100%;
display:block;
background:url("/images/right_nav.png") no-repeat right top; /* Путь к правому изображению */
padding:0 20px 0 15px;
color:#ddd; /* Цвет ссылок верхнего уровня */
}
#nav .select a:hover, #nav .select li:hover a {
background-position:0 -50px;
cursor:pointer;
}
#nav .select a:hover b, #nav .select li:hover a b {
background-position:100% -50px;
color:#fff;
}
#nav .sub {
display:none;
}
#nav .current a {
background-position:0 -50px;
border-color:#046;
}
#nav .current a b {
background-position:100% -50px;
color:#fff; /* Цвет шрифта активного меню верхнего уровня */
}
#nav .sub li a:hover, #nav .select a:hover .sub li a:hover, #nav .select li:hover .sub li a:hover, #nav .sub_active .current_sub a, #nav .sub_active a:hover {
color:#fff; /* Цвет шрифта активного меню нижнего уровня */
text-decoration:underline;
}
#nav .select li a:hover .sub, #nav .select li:hover .sub, #nav .sub_active {
display:block;
position:absolute;
width:100%;
height: 35px;
top:40px;
left:0;
background:#171717; /* Фон нижнего уровня */
padding:0;
z-index:100;
}
#nav .sub_active {
z-index:10;
}
#nav .sub, #nav .sub_active {
margin:0;
padding:0;
list-style:none;
}
* html #nav .sub_active, * html #nav .select a:hover .sub {
z-index:-1;
margin-top:0;
margin-top:1px;
}
#nav .sub_active a {
height:25px;
float:left;
text-decoration:none;
line-height:24px;
white-space:nowrap;
font-weight:normal;
}
#nav .sub_active a, #nav .select a:hover .sub li a, #nav .select li:hover .sub li a {
display:inline;
background:none;
padding:0 10px;
margin:0;
font-size:13px; /* Размер шрифта нижнего уровня */
width:auto;
white-space:nowrap;
font-weight:normal;
border:0;
color:#eee; /* Цвет шрифта нижнего уровня */
height:35px;
line-height:35px;
}
| Всего комментариев: 0 | |

