Навигация
Категории
| Скрипты для Ucoz [474] |
| Шаблоны для Ucoz [199] |
| Графика для Ucoz [11] |
| Скрипты Меню для сайта [21] |
| Ajax Окна [4] |
Мини-Чат
Опрос
Лучшие пользователи
Статистика
Онлайн всего: 1
Гостей: 1
Пользователей: 0
| Главная » Файлы » Всё для Ucoz » Скрипты Меню для сайта |
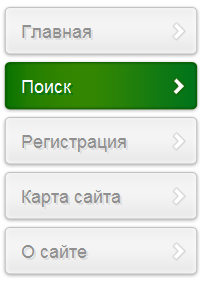
Вертикальное меню Green для uCoz

Вертикальное меню стилизованное под пластик, серо-зеленого цвета.
Используется css и изображения. Скачиваем архив, и заливаем к себе на сайт! Не забываем ставить источник: www.3week.clan.su !
Используется css и изображения. Скачиваем архив, и заливаем к себе на сайт! Не забываем ставить источник: www.3week.clan.su !
HTML Код:
<ul id="menu">
<li><a href="#"><span>Главная</span></a></li>
<li><a href="#"><span>Поиск</span></a></li>
<li><a href="#"><span>Регистрация</span></a></li>
<li><a href="#"><span>Карта сайта</span></a></li>
<li><a href="#"><span>О сайте</span></a></li>
</ul>CSS Код:
ul#menu {list-style-type:none; margin:0; padding:0;}
ul#menu li a{
color:#909090;
background: url(/images/vert_menu.png) no-repeat 0 0;
text-decoration:none;
width: 200px;
height: 55px;
display:block;
border:none;
text-shadow: #ddd 2px 2px 0;
}
ul#menu li a:hover{
background-position: 50% 100%;
width: 200px;
height: 55px;
display:block;
color:#fff;
text-shadow: #027219 2px 2px 0;
}
ul#menu li a span{
font-family:sans-serif;
font-size:18px;
padding:17px 0 0 20px;
display:block;
}| Всего комментариев: 0 | |

