Навигация
Категории
| Скрипты для Ucoz [474] |
| Шаблоны для Ucoz [199] |
| Графика для Ucoz [11] |
| Скрипты Меню для сайта [21] |
| Ajax Окна [4] |
Мини-Чат
Опрос
Лучшие пользователи
Статистика
Онлайн всего: 1
Гостей: 1
Пользователей: 0
| Главная » Файлы » Всё для Ucoz » Скрипты Меню для сайта |
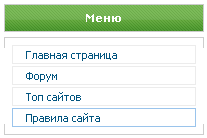
Красивое CSS меню для uCoz

Простенько без лишнего веса, вертикальное меню для ucoz на CSS.
В любое место
Вставляем HTML в любое место на сайте, где хотите видеть вертикальное меню ucoz:
Code
<ul class="uz">
<li class="m"><a class="m" href="/">Главная страница</a></li>
<li class="m"><a class="m" href="http://3week.clan.su/forum">Форум</a></li>
<li class="m"><a class="m" href="/dir">Топ сайтов</a></li>
<li class="m"><a class="m" href="forum/0-0-0-36">Правила сайта</a></li>
</ul>
<li class="m"><a class="m" href="/">Главная страница</a></li>
<li class="m"><a class="m" href="http://3week.clan.su/forum">Форум</a></li>
<li class="m"><a class="m" href="/dir">Топ сайтов</a></li>
<li class="m"><a class="m" href="forum/0-0-0-36">Правила сайта</a></li>
</ul>
В CSS
П.У - Дизайн - Управление дизайном (CSS):
Code
ul.uz {list-style: none; margin: 0 0 0 0; padding-left: 0px;}
li.m {border:1px solid #ECECEC; margin: 2px; padding: 2px 2px 2px 13px; background: #ffffff;}
li.m:hover {border:1px solid #9AC4EC; margin: 2px; padding: 2px 2px 2px 13px; background: #FFFFFF;}
li.fr {border:1px solid #ECECEC; margin: 2px; padding: 2px 2px 2px 13px; background: #ffffff;}
li.fr:hover {border:1px solid #C5C5C5; margin: 2px; padding: 2px 2px 2px 13px; background: #FFFFFF;}
li.m {border:1px solid #ECECEC; margin: 2px; padding: 2px 2px 2px 13px; background: #ffffff;}
li.m:hover {border:1px solid #9AC4EC; margin: 2px; padding: 2px 2px 2px 13px; background: #FFFFFF;}
li.fr {border:1px solid #ECECEC; margin: 2px; padding: 2px 2px 2px 13px; background: #ffffff;}
li.fr:hover {border:1px solid #C5C5C5; margin: 2px; padding: 2px 2px 2px 13px; background: #FFFFFF;}
| Всего комментариев: 0 | |

