Навигация
Категории
| Скрипты для Ucoz [474] |
| Шаблоны для Ucoz [199] |
| Графика для Ucoz [11] |
| Скрипты Меню для сайта [21] |
| Ajax Окна [4] |
Мини-Чат
Опрос
Лучшие пользователи
Статистика
Онлайн всего: 1
Гостей: 1
Пользователей: 0
| Главная » Файлы » Всё для Ucoz » Скрипты Меню для сайта |
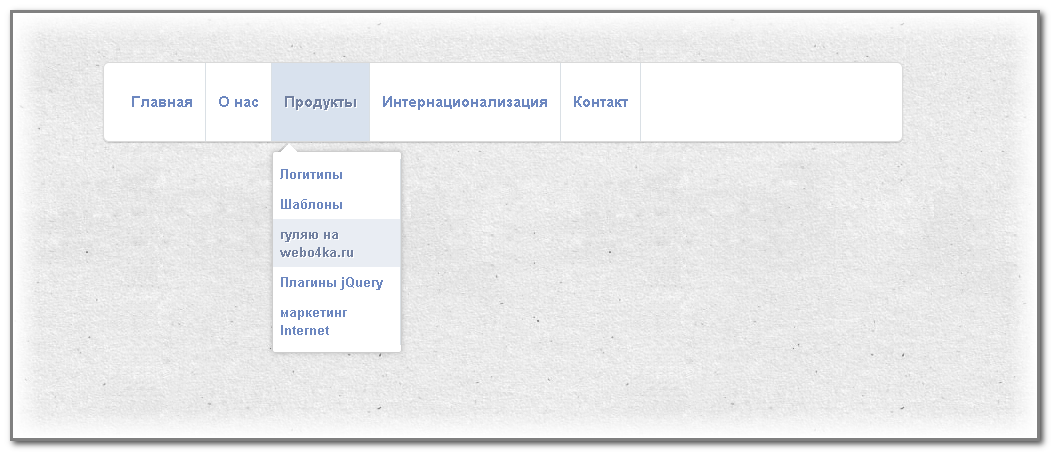
Простое выпадающее меню на jQuery и CSS3

Разработчики используют данный тип скрытых меню для вывода дополнительных скрытых ссылок, тематически связанных с основным пунктом. Можно найти примеры выскальзывающих панелей или различных меню в стиле аккордеона, которые реализуют такой принцип навигации.
Но в данном случае мы построим простое выпадающее меню с использованием jQuery. Оно будет работать с помощью анимации для генерирования задержанных эффектов. Вместе с кодом JavaScript также применяются эффекты переходов CSS3.
HTML
CSS
Всё !!!
Код
<div id="w">
<nav>
<ul id="ddmenu">
<li><a href="#">Главная</a></li>
<li><a href="#">О нас</a>
<ul>
<li><a href="#">Миссия</a></li>
<li><a href="#">Команда</a></li>
<li><a href="#">История</a></li>
</ul>
</li>
<li><a href="#">Продукты</a>
<ul>
<li><a href="#">Логитипы</a></li>
<li><a href="#">Шаблоны</a></li>
<li><a href="#">Иконки</a></li>
<li><a href="#">Плагины jQuery</a></li>
<li><a href="#">маркетинг Internet</a></li>
</ul>
</li>
<li><a href="#">Интернационализация</a>
<ul>
<li><a href="#">Китай</a></li>
<li><a href="#">Япония</a></li>
<li><a href="#">Канада</a></li>
<li><a href="#">Автсралия</a></li>
<li><a href="#">Южная Америка</a></li>
</ul>
</li>
<li><a href="#">Контакт</a></li>
</ul>
</nav>
</div>
<script type="text/javascript">
$(document).ready(function(){
$('a').on('click', function(e){
e.preventDefault();
});
$('#ddmenu li').hover(function () {
clearTimeout($.data(this,'timer'));
$('ul',this).stop(true,true).slideDown(200);
}, function () {
$.data(this,'timer', setTimeout($.proxy(function() {
$('ul',this).stop(true,true).slideUp(200);
}, this), 100));
});
});
</script>
<nav>
<ul id="ddmenu">
<li><a href="#">Главная</a></li>
<li><a href="#">О нас</a>
<ul>
<li><a href="#">Миссия</a></li>
<li><a href="#">Команда</a></li>
<li><a href="#">История</a></li>
</ul>
</li>
<li><a href="#">Продукты</a>
<ul>
<li><a href="#">Логитипы</a></li>
<li><a href="#">Шаблоны</a></li>
<li><a href="#">Иконки</a></li>
<li><a href="#">Плагины jQuery</a></li>
<li><a href="#">маркетинг Internet</a></li>
</ul>
</li>
<li><a href="#">Интернационализация</a>
<ul>
<li><a href="#">Китай</a></li>
<li><a href="#">Япония</a></li>
<li><a href="#">Канада</a></li>
<li><a href="#">Автсралия</a></li>
<li><a href="#">Южная Америка</a></li>
</ul>
</li>
<li><a href="#">Контакт</a></li>
</ul>
</nav>
</div>
<script type="text/javascript">
$(document).ready(function(){
$('a').on('click', function(e){
e.preventDefault();
});
$('#ddmenu li').hover(function () {
clearTimeout($.data(this,'timer'));
$('ul',this).stop(true,true).slideDown(200);
}, function () {
$.data(this,'timer', setTimeout($.proxy(function() {
$('ul',this).stop(true,true).slideUp(200);
}, this), 100));
});
});
</script>
CSS
Код
html, body, div, span, applet, object, iframe, h1, h2, h3, h4, h5, h6, p, blockquote, pre, a, abbr, acronym, address, big, cite, code, del, dfn, em, img, ins, kbd, q, s, samp, small, strike, strong, sub, sup, tt, var, b, u, i, center, dl, dt, dd, ol, ul, li, fieldset, form, label, legend, table, caption, tbody, tfoot, thead, tr, th, td, article, aside, canvas, details, embed, figure, figcaption, footer, header, hgroup, menu, nav, output, ruby, section, summary, time, mark, audio, video {
margin: 0;
padding: 0;
border: 0;
font-size: 100%;
font: inherit;
vertical-align: baseline;
outline: none;
-webkit-font-smoothing: antialiased;
-webkit-text-size-adjust: 100%;
-webkit-box-sizing: border-box;
-moz-box-sizing: border-box;
box-sizing: border-box;
}
html { height: 101%; }
body { background: #eaeaea url('images/bg.png'); font-size: 62.5%; line-height: 1; font-family: Arial, Tahoma, sans-serif; padding-bottom: 60px; }
article, aside, details, figcaption, figure, footer, header, hgroup, menu, nav, section { display: block; }
ol, ul { list-style: none; }
blockquote, q { quotes: none; }
blockquote:before, blockquote:after, q:before, q:after { content: ''; content: none; }
strong { font-weight: bold; }
table { border-collapse: collapse; border-spacing: 0; }
img { border: 0; max-width: 100%; }
p { font-size: 1.2em; line-height: 1.35em; margin-bottom: 15px; color: #434343; }
#w { display: block; width: 800px; margin: 0 auto; margin-top: 55px; }
#ddmenu {
display: block;
width: 100%;
height: 80px;
margin: 0 auto;
padding: 0 15px;
background: #fff;
border-radius: 6px;
border: 1px solid rgba(0, 0, 0, 0.15);
box-shadow: 0 1px 1px rgba(20, 20, 20, 0.2);
cursor: pointer;
outline: none;
font-weight: bold;
color: #8aa8bd;
}
#ddmenu li { display: block; position: relative; float: left; font-size: 1.45em; text-shadow: 1px 1px 0 #fff; border-right: 1px solid #dae0e5; }
#ddmenu li a {
display: block;
float: left;
padding: 0 12px;
line-height: 78px;
font-weight: bold;
text-decoration: none;
color: #6c87c0;
-webkit-transition: all 0.2s linear;
-moz-transition: all 0.2s linear;
-o-transition: all 0.2s linear;
transition: all 0.2s linear;
}
#ddmenu li:hover > a { color: #7180a0; background: #d9e2ee; }
#ddmenu ul {
position: absolute;
top: 88px;
width: 130px;
background: #fff;
display: none;
margin: 0;
padding: 7px 0;
list-style: none;
border-radius: 3px;
border: 1px solid rgba(0, 0, 0, 0.2);
box-shadow: 0 0 5px rgba(0, 0, 0, 0.2);
}
/* Стрелочки */
#ddmenu ul:after {
content: "";
width: 0;
height: 0;
position: absolute;
bottom: 100%;
left: 8px;
border-width: 0 8px 8px 8px;
border-style: solid;
border-color: #fff transparent;
}
#ddmenu ul:before {
content: "";
width: 0;
height: 0;
position: absolute;
bottom: 100%;
left: 4px;
border-width: 0 10px 10px 10px;
border-style: solid;
border-color: rgba(0, 0, 0, 0.1) transparent;
}
#ddmenu ul li {
display: block;
width: 100%;
font-size: 0.9em;
text-shadow: 1px 1px 0 #fff;
}
#ddmenu ul li a {
display: block;
width: 100%;
padding: 6px 7px;
line-height: 1.4em;
-webkit-transition: all 0.2s linear;
-moz-transition: all 0.2s linear;
-o-transition: all 0.2s linear;
transition: all 0.2s linear;
}
#ddmenu ul li a:hover {
background: #e9edf3;
}
margin: 0;
padding: 0;
border: 0;
font-size: 100%;
font: inherit;
vertical-align: baseline;
outline: none;
-webkit-font-smoothing: antialiased;
-webkit-text-size-adjust: 100%;
-webkit-box-sizing: border-box;
-moz-box-sizing: border-box;
box-sizing: border-box;
}
html { height: 101%; }
body { background: #eaeaea url('images/bg.png'); font-size: 62.5%; line-height: 1; font-family: Arial, Tahoma, sans-serif; padding-bottom: 60px; }
article, aside, details, figcaption, figure, footer, header, hgroup, menu, nav, section { display: block; }
ol, ul { list-style: none; }
blockquote, q { quotes: none; }
blockquote:before, blockquote:after, q:before, q:after { content: ''; content: none; }
strong { font-weight: bold; }
table { border-collapse: collapse; border-spacing: 0; }
img { border: 0; max-width: 100%; }
p { font-size: 1.2em; line-height: 1.35em; margin-bottom: 15px; color: #434343; }
#w { display: block; width: 800px; margin: 0 auto; margin-top: 55px; }
#ddmenu {
display: block;
width: 100%;
height: 80px;
margin: 0 auto;
padding: 0 15px;
background: #fff;
border-radius: 6px;
border: 1px solid rgba(0, 0, 0, 0.15);
box-shadow: 0 1px 1px rgba(20, 20, 20, 0.2);
cursor: pointer;
outline: none;
font-weight: bold;
color: #8aa8bd;
}
#ddmenu li { display: block; position: relative; float: left; font-size: 1.45em; text-shadow: 1px 1px 0 #fff; border-right: 1px solid #dae0e5; }
#ddmenu li a {
display: block;
float: left;
padding: 0 12px;
line-height: 78px;
font-weight: bold;
text-decoration: none;
color: #6c87c0;
-webkit-transition: all 0.2s linear;
-moz-transition: all 0.2s linear;
-o-transition: all 0.2s linear;
transition: all 0.2s linear;
}
#ddmenu li:hover > a { color: #7180a0; background: #d9e2ee; }
#ddmenu ul {
position: absolute;
top: 88px;
width: 130px;
background: #fff;
display: none;
margin: 0;
padding: 7px 0;
list-style: none;
border-radius: 3px;
border: 1px solid rgba(0, 0, 0, 0.2);
box-shadow: 0 0 5px rgba(0, 0, 0, 0.2);
}
/* Стрелочки */
#ddmenu ul:after {
content: "";
width: 0;
height: 0;
position: absolute;
bottom: 100%;
left: 8px;
border-width: 0 8px 8px 8px;
border-style: solid;
border-color: #fff transparent;
}
#ddmenu ul:before {
content: "";
width: 0;
height: 0;
position: absolute;
bottom: 100%;
left: 4px;
border-width: 0 10px 10px 10px;
border-style: solid;
border-color: rgba(0, 0, 0, 0.1) transparent;
}
#ddmenu ul li {
display: block;
width: 100%;
font-size: 0.9em;
text-shadow: 1px 1px 0 #fff;
}
#ddmenu ul li a {
display: block;
width: 100%;
padding: 6px 7px;
line-height: 1.4em;
-webkit-transition: all 0.2s linear;
-moz-transition: all 0.2s linear;
-o-transition: all 0.2s linear;
transition: all 0.2s linear;
}
#ddmenu ul li a:hover {
background: #e9edf3;
}
Всё !!!
| Всего комментариев: 0 | |

