Навигация
Категории
| Скрипты для Ucoz [474] |
| Шаблоны для Ucoz [199] |
| Графика для Ucoz [11] |
| Скрипты Меню для сайта [21] |
| Ajax Окна [4] |
Мини-Чат
Опрос
Лучшие пользователи
Статистика
Онлайн всего: 1
Гостей: 1
Пользователей: 0
| Главная » Файлы » Всё для Ucoz » Ajax Окна |
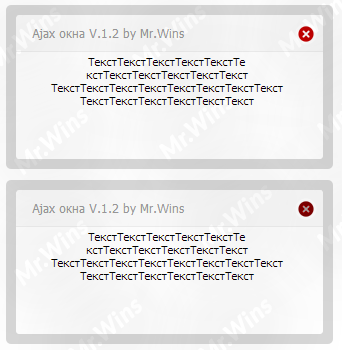
Ajax окна V.1.2 by Mr.Wins для Ucoz

Изменения в версии v.1.2:
1. Убрана стандартная тень окон тем самым
2. Изменена обводка окон
3. Изменилось разделение Title и содержимого окон
4. Сделано скругление
Новое:
1. Изменён вид фона смайлов
1. Изменён вид фона смайлов
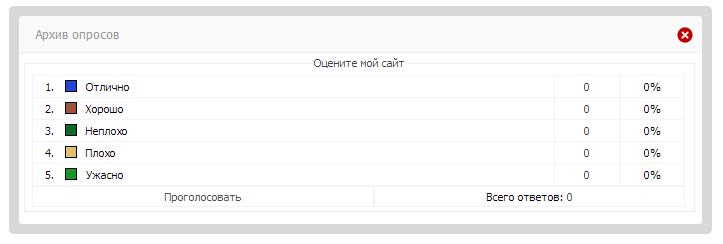
2. Изменён вид Архива опросов

Установка:
1. Картинку с кнопкой закрытия заливаем в папку images
1. Картинку с кнопкой закрытия заливаем в папку images

2. В таблицу стилей CSS Вставляем
Код
/* Обводка вокруг окон */
.xw-plain, .xw-resize, .xw-active {
background: rgba(0,0,0,0.15);
padding: 10px !important;
border-radius: 5px; }
/* TITLE окон */
.x-sh, .xsl { display: none !important; }
.xw-hdr {
text-align: left !important;
white-space: nowrap !important;
padding: 1px 0 0 0 !important;
white-space: nowrap !important;
zoom: 1 !important;
height: 35px !important; }
/* Название ajax окна*/
.xw-hdr-text {
vertical-align: 3px!important;
cursor: default!important;
color: #999 !important;
font: normal 12px/13px Tahoma,Arial !important;
line-height: 35px!important;
margin-left: 10px; }
.xw-sps, .xw-tc, .xw-tr {
border-bottom: 0px solid #eee;
color: #000 !important;
font-size: 1.2em !important }
/* Кнопка закрыть окно */
.xt {
width: 22px !important;
height: 22px !important;
background: url('/images/oclose.png') no-repeat !important;
float: right !important;
border: 0 !important;
text-decoration: none !important;
margin-top: 7px !important; }
.xt-close { background-position: 0 0 !important; }
.xt-close-over { background-position: 0 -22 !important; }
/* Кнопки сворачивания и разворачивания окон (Кнопки убраны) */
.xt-maxi { display: none !important; }
.xt-mini { display: none !important; }
.xw-bc, .xw-mr, .xw-bl, .xw-br, .xw-ml, .xw-mc {
background: #fff !important;
border: 0 !important;
border-radius: 0px;
moz-border-radius: 0px;
webkit-border-radius: 3px; }
.xw-body {
border: 0 !important;
padding-left: 7px !important;
padding-right: 1px !important; }
.xw-tl { border-bottom: 1px solid #eee; }
.xw-tl, .xw-tr, .xw-tc {
background: #FAFAFA !important;
border-radius: 3px 3px 0 0 !important; }
.xw-sps { display: none !important; }
.myWinCont { width: 100% !important; }
.xw-body {
border: 0 !important;
padding-left: 2px !important;
padding-right: 1px !important; }
.xw-ml {
padding-left: 1px !important;
padding-bottom: 5px;
border-bottom-left-radius: 3px;
border-bottom-right-radius: 3px; }
.xw-bl { display: none !important; }
.myWinTD1 {
background: rgb(255, 255, 255) !important;
border-bottom: 1px solid rgb(250, 250, 250) !important; }
/* Вид фона сайлов */
.myWinTD2 { background: rgb(250, 250, 250) !important; }
/* Вид фона при наведении на поле со смайлом */
.myWinCont fieldset {
border: 1px solid #eee !important;
padding: 2px 5px !important;
margin-bottom: 3px !important; }
/* Вид обводки в архиве опроса */
.myWinPollTd {
background: #fff !important;
text-align: center !important; }
/* Вид полей в архиве опроса */
.myWinPollT {
background: rgb(243, 243, 243) !important;
float: left !important;
margin-right: 257px !important;
width: 100% !important; }
.myWinPollG { display: none !important; }
.myWinCont strong, b {
font-weight: initial !important;
font-size: 11px !important;
color: rgb(63, 63, 63) !important; }
.xw-plain, .xw-resize, .xw-active {
background: rgba(0,0,0,0.15);
padding: 10px !important;
border-radius: 5px; }
/* TITLE окон */
.x-sh, .xsl { display: none !important; }
.xw-hdr {
text-align: left !important;
white-space: nowrap !important;
padding: 1px 0 0 0 !important;
white-space: nowrap !important;
zoom: 1 !important;
height: 35px !important; }
/* Название ajax окна*/
.xw-hdr-text {
vertical-align: 3px!important;
cursor: default!important;
color: #999 !important;
font: normal 12px/13px Tahoma,Arial !important;
line-height: 35px!important;
margin-left: 10px; }
.xw-sps, .xw-tc, .xw-tr {
border-bottom: 0px solid #eee;
color: #000 !important;
font-size: 1.2em !important }
/* Кнопка закрыть окно */
.xt {
width: 22px !important;
height: 22px !important;
background: url('/images/oclose.png') no-repeat !important;
float: right !important;
border: 0 !important;
text-decoration: none !important;
margin-top: 7px !important; }
.xt-close { background-position: 0 0 !important; }
.xt-close-over { background-position: 0 -22 !important; }
/* Кнопки сворачивания и разворачивания окон (Кнопки убраны) */
.xt-maxi { display: none !important; }
.xt-mini { display: none !important; }
.xw-bc, .xw-mr, .xw-bl, .xw-br, .xw-ml, .xw-mc {
background: #fff !important;
border: 0 !important;
border-radius: 0px;
moz-border-radius: 0px;
webkit-border-radius: 3px; }
.xw-body {
border: 0 !important;
padding-left: 7px !important;
padding-right: 1px !important; }
.xw-tl { border-bottom: 1px solid #eee; }
.xw-tl, .xw-tr, .xw-tc {
background: #FAFAFA !important;
border-radius: 3px 3px 0 0 !important; }
.xw-sps { display: none !important; }
.myWinCont { width: 100% !important; }
.xw-body {
border: 0 !important;
padding-left: 2px !important;
padding-right: 1px !important; }
.xw-ml {
padding-left: 1px !important;
padding-bottom: 5px;
border-bottom-left-radius: 3px;
border-bottom-right-radius: 3px; }
.xw-bl { display: none !important; }
.myWinTD1 {
background: rgb(255, 255, 255) !important;
border-bottom: 1px solid rgb(250, 250, 250) !important; }
/* Вид фона сайлов */
.myWinTD2 { background: rgb(250, 250, 250) !important; }
/* Вид фона при наведении на поле со смайлом */
.myWinCont fieldset {
border: 1px solid #eee !important;
padding: 2px 5px !important;
margin-bottom: 3px !important; }
/* Вид обводки в архиве опроса */
.myWinPollTd {
background: #fff !important;
text-align: center !important; }
/* Вид полей в архиве опроса */
.myWinPollT {
background: rgb(243, 243, 243) !important;
float: left !important;
margin-right: 257px !important;
width: 100% !important; }
.myWinPollG { display: none !important; }
.myWinCont strong, b {
font-weight: initial !important;
font-size: 11px !important;
color: rgb(63, 63, 63) !important; }
Установка завершена!
| Всего комментариев: 0 | |

